add the rest of our stativ web pages
however, for some reason, ACME still fails. Hopefully it's just the rate limit, but it does look suspicious; there' still a "www.muc.hacc.space" in the log that oughtn't be there …
|
|
@ -1,44 +1,9 @@
|
|||
{ config, lib, pkgs, ... }:
|
||||
{ config, pkgs, ... }:
|
||||
|
||||
with lib;
|
||||
let
|
||||
domains = [ "www.infra4future.de" "hacc.earth" "www.hacc.earth" "muc.hacc.earth" "help.studentsforfuture.info" ];
|
||||
in {
|
||||
|
||||
{
|
||||
hacc.websites = {
|
||||
enable = true;
|
||||
directory = ../websites;
|
||||
};
|
||||
|
||||
services.nginx.virtualHosts =
|
||||
listToAttrs (map (host: nameValuePair host {
|
||||
useACMEHost = "infra4future.de";
|
||||
forceSSL = true;
|
||||
locations."/".proxyPass = "http://${config.containers.gitlab.localAddress}:8090";
|
||||
}) domains) // {
|
||||
"infra4future.de" = {
|
||||
enableACME = true;
|
||||
forceSSL = true;
|
||||
locations."/".proxyPass = "http://${config.containers.gitlab.localAddress}:8090";
|
||||
};
|
||||
"muc.hacc.earth" = {
|
||||
enableACME = true;
|
||||
forceSSL = true;
|
||||
locations."/".extraConfig = ''
|
||||
proxy_pass "http://${config.containers.gitlab.localAddress}:8090/infra4future/muc.hacc.earth/";
|
||||
proxy_set_header Host 'hacc.4future.dev';
|
||||
'';
|
||||
};
|
||||
"help.studentsforfuture.info" = {
|
||||
enableACME = true;
|
||||
forceSSL = true;
|
||||
locations."/".extraConfig = ''
|
||||
proxy_pass "http://${config.containers.gitlab.localAddress}:8090/pcs-docs/";
|
||||
proxy_set_header Host 'studentsforfuture.4future.dev';
|
||||
'';
|
||||
};
|
||||
};
|
||||
|
||||
security.acme.certs."infra4future.de" = {
|
||||
extraDomainNames = domains;
|
||||
};
|
||||
}
|
||||
|
|
|
|||
25
websites/hacc.earth/License.md
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
This is free and unencumbered software released into the public domain.
|
||||
|
||||
Anyone is free to copy, modify, publish, use, compile, sell, or
|
||||
distribute this software, either in source code form or as a compiled
|
||||
binary, for any purpose, commercial or non-commercial, and by any
|
||||
means.
|
||||
|
||||
In jurisdictions that recognize copyright laws, the author or authors
|
||||
of this software dedicate any and all copyright interest in the
|
||||
software to the public domain. We make this dedication for the benefit
|
||||
of the public at large and to the detriment of our heirs and
|
||||
successors. We intend this dedication to be an overt act of
|
||||
relinquishment in perpetuity of all present and future rights to this
|
||||
software under copyright law.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
||||
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
|
||||
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
|
||||
IN NO EVENT SHALL THE AUTHORS BE LIABLE FOR ANY CLAIM, DAMAGES OR
|
||||
OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE,
|
||||
ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR
|
||||
OTHER DEALINGS IN THE SOFTWARE.
|
||||
|
||||
For more information, please refer to <http://unlicense.org/>
|
||||
|
||||
BIN
websites/hacc.earth/assets/ShareTech-Regular.ttf
Normal file
BIN
websites/hacc.earth/assets/favicon.png
Normal file
|
After (image error) Size: 3.7 KiB |
BIN
websites/hacc.earth/assets/favicon_color.png
Normal file
|
After (image error) Size: 5.2 KiB |
BIN
websites/hacc.earth/assets/globe_cut_mid.jpg
Normal file
|
After 
(image error) Size: 396 KiB |
192
websites/hacc.earth/assets/haccvoc.svg
Normal file
|
After (image error) Size: 17 KiB |
92
websites/hacc.earth/assets/infra4future.svg
Normal file
|
After (image error) Size: 111 KiB |
39
websites/hacc.earth/assets/logo_header.svg
Normal file
|
After (image error) Size: 24 KiB |
94
websites/hacc.earth/assets/logo_header_shadow.svg
Normal file
|
After (image error) Size: 49 KiB |
16
websites/hacc.earth/default.nix
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
{ stdenvNoCC }:
|
||||
|
||||
stdenvNoCC.mkDerivation {
|
||||
name = "hacc.earth-static";
|
||||
|
||||
src = ./.;
|
||||
|
||||
phases = [ "buildPhase" ];
|
||||
buildPhase = ''
|
||||
cd $src
|
||||
mkdir -p $out
|
||||
cp -r * $out
|
||||
rm $out/default.nix
|
||||
'';
|
||||
|
||||
}
|
||||
460
websites/hacc.earth/index.html
Normal file
|
|
@ -0,0 +1,460 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
|
||||
<title>hacc – hackers against climate change</title>
|
||||
|
||||
<link rel="icon" type="image/png" href="assets/favicon.png">
|
||||
<style>
|
||||
@font-face {
|
||||
font-family: 'share-tech';
|
||||
src: url('assets/ShareTech-Regular.ttf') format('truetype');
|
||||
/*font-weight: normal;
|
||||
font-style: normal;*/
|
||||
}
|
||||
|
||||
html {
|
||||
overflow: hidden;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
body {
|
||||
background-color: #000;
|
||||
color: #fff;
|
||||
font-family: share-tech;
|
||||
margin: 0;
|
||||
|
||||
perspective: 1px;
|
||||
-webkit-perspective: 1px;
|
||||
-webkit-transform-style: preserve-3d;
|
||||
transform-style: preserve-3d;
|
||||
overflow-y: auto;
|
||||
overflow-x: hidden;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
#globe {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
left: 0;
|
||||
|
||||
transform: translateZ(-1px) scale(2);
|
||||
z-index:-1;
|
||||
}
|
||||
#globe > img {
|
||||
height: 100vh;
|
||||
/*position: absolute;
|
||||
right: 0;
|
||||
top: 0;*/
|
||||
float: right;
|
||||
/*width: 30%;*/
|
||||
}
|
||||
|
||||
#bg {
|
||||
position: absolute;
|
||||
top: 40%;
|
||||
right: 0;
|
||||
left: 0;
|
||||
height: 60%;
|
||||
|
||||
transform: translateZ(.25px);
|
||||
z-index:-1;
|
||||
|
||||
background: transparent;
|
||||
background: linear-gradient(0deg, rgba(0,0,0,1) 0%, rgba(0,0,0,0) 100%);
|
||||
}
|
||||
|
||||
#bg::after {
|
||||
background: #000;
|
||||
height: 1000px;
|
||||
width: 100%;
|
||||
bottom: -1000px;
|
||||
position: absolute;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.content {
|
||||
position: relative;
|
||||
top: 100px;
|
||||
margin-left: 150px;
|
||||
margin-right: 150px;
|
||||
|
||||
overflow: hidden;
|
||||
|
||||
-webkit-transform: translateZ(0px);
|
||||
}
|
||||
|
||||
footer.content {
|
||||
top: 50px;
|
||||
color: #cccccc;
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
footer a {
|
||||
color: #cccccc;
|
||||
}
|
||||
|
||||
.logo {
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.logo > img {
|
||||
width: 300px;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
h1 {
|
||||
font-size: 42px;
|
||||
font-weight: 600;
|
||||
display: inline;
|
||||
|
||||
/*margin-bottom: 0;*/
|
||||
background: rgb(59,115,185);
|
||||
background: linear-gradient(90deg, rgb(59, 115, 185) 0%, rgb(229, 35, 33) 100%);
|
||||
background-clip: border-box;
|
||||
color: transparent;
|
||||
-webkit-background-clip: text;
|
||||
background-clip: text;
|
||||
}
|
||||
|
||||
p, li {
|
||||
font-size: 26px;
|
||||
max-width: 900px;
|
||||
}
|
||||
|
||||
a {
|
||||
text-decoration: none;
|
||||
color: #3b73b9;
|
||||
transition: color .1s linear;
|
||||
}
|
||||
a:hover {
|
||||
/*color: #e52321;*/
|
||||
color: #4e9af9;
|
||||
}
|
||||
|
||||
ul {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.langswitch {
|
||||
//position: -webkit-sticky; /* Safari */
|
||||
//position: sticky;
|
||||
font-size: 30px;
|
||||
max-width: 100px;
|
||||
margin: auto;
|
||||
margin-right: 0px;
|
||||
top: 50px;
|
||||
/*left: 900px;*/
|
||||
/*right: 10px;*/ /*sticky somehow doesn't like right*/
|
||||
text-shadow: 2px 2px 5px black;
|
||||
z-index: 100;
|
||||
}
|
||||
|
||||
.welcome {
|
||||
margin-top: 25vh;
|
||||
width: 60%;
|
||||
}
|
||||
|
||||
.whatwedo {
|
||||
margin-top: 150px;
|
||||
}
|
||||
|
||||
.section {
|
||||
margin-top: 100px;
|
||||
}
|
||||
|
||||
.activities {
|
||||
width: 100%;
|
||||
margin-top: 80px;
|
||||
}
|
||||
|
||||
.activities > div {
|
||||
width: 44%;
|
||||
display: inline-grid;
|
||||
margin-left: 5%;
|
||||
}
|
||||
|
||||
.activities .logo-container {
|
||||
width: 100%;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.activities .logo-container img {
|
||||
height: 70px;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
.blink {
|
||||
animation: 1s steps(2) 0s infinite running blink;
|
||||
}
|
||||
@keyframes blink {
|
||||
from { visibility: hidden; }
|
||||
to { visibility: visible; }
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 1000px) {
|
||||
.content {
|
||||
margin-left: 50px;
|
||||
margin-right: 50px;
|
||||
}
|
||||
|
||||
.activities > div {
|
||||
width: 90%;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.activities > div:first-child {
|
||||
margin-bottom: 70px;
|
||||
}
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 650px) {
|
||||
.logo {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.welcome {
|
||||
width: 100%;
|
||||
margin-top: 55vh;
|
||||
}
|
||||
|
||||
.content {
|
||||
margin-left: 20px;
|
||||
margin-right: 20px;
|
||||
}
|
||||
|
||||
p, li {
|
||||
font-size: 22px;
|
||||
}
|
||||
}
|
||||
|
||||
@media only screen and (min-width: 768px) {
|
||||
.langswitch {
|
||||
position: -webkit-sticky; /* Safari */
|
||||
position: sticky;
|
||||
font-size: 30px;
|
||||
margin: auto;
|
||||
margin-right: 50px;
|
||||
top: 50px;
|
||||
}
|
||||
}
|
||||
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div id="globe"><img src="assets/globe_cut_mid.jpg" alt="Die Erde vom Weltall aus gesehen." /></div>
|
||||
<div id="bg"></div>
|
||||
<!--<div class="langswitch"><u><a href="/index.html" style="color: #ffffff">en</a></u>/<a href="/index_de.html" style="color: #ffffff">de</a></div>-->
|
||||
<main class="content" style="z-index: 100">
|
||||
<div class="logo"><img src="assets/logo_header_shadow.svg" alt="hacc. hackers against climate change." /></div>
|
||||
|
||||
<a name="welcometohacc"></a>
|
||||
<div class="welcome">
|
||||
<h1>Welcome to hacc<span class="blink">_</span></h1>
|
||||
<p>
|
||||
“Hackers Against Climate Change" originated as a series of <a href="https://events.ccc.de/congress/2018/wiki/index.php/Session%3AHackers_Against_Climate_Change">self-organized sessions at 35c3</a>. Working groups, spin offs and local chapters formed afterwards and were present at all major CCC events. Join the groups or start your own!</p>
|
||||
<p>More info <a href="#aboutpage">about this page</a> at the bottom.
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<a name="contact"></a>
|
||||
<div class="section">
|
||||
<h1>Get in contact<span class="blink"></span></h1>
|
||||
<p>
|
||||
<ul>
|
||||
<li>
|
||||
<a href="https://muc.hacc.earth">hacc e.V.</a>, local chapter Munich<sup><a href="#history">*</a></sup>
|
||||
<ul>
|
||||
<li>
|
||||
<a href="https://web.libera.chat/#hacc">#hacc</a> on irc.libera.chat or as matrix bridge <a href="https://matrix.to/#/#hacc:libera.chat">#hacc:libera.chat</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://web.libera.chat/#hacc-muc">#hacc-muc</a> on irc.libera.chat or as matrix bridge <a href="https://matrix.to/#/#hacc-muc:libera.chat">#hacc-muc:libera.chat</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://chaos.social/@hacc">@hacc@chaos.social</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://mumble.hacc.space/">mumble.hacc.space</a>
|
||||
</li>
|
||||
<li>
|
||||
info@hacc.earth
|
||||
</li>
|
||||
</ul>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://totalism.org/hacc">CHT hackbase</a>, local chapter Canary Island<sup><a href="#history">*</a></sup>
|
||||
<ul>
|
||||
<li>
|
||||
<a href="https://matrix.to/#/#hacc:matrix.org">#hacc:matrix.org</a>
|
||||
</li>
|
||||
</ul>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://hacc.uber.space/mailman/listinfo">hacc mailinglists</a>
|
||||
</li>
|
||||
</ul>
|
||||
</p>
|
||||
<!--
|
||||
<a name="activities"></a>
|
||||
<div class="activities">
|
||||
<div>
|
||||
<a name="haccvoc"></a>
|
||||
<div class="logo-container">
|
||||
<a href="https://hacc.earth#haccvoc"><img src="assets/haccvoc.svg" alt="hacc.voc"></a>
|
||||
</div>
|
||||
<p>
|
||||
If you have an event and need someone
|
||||
to film or livestream it, maybe we have
|
||||
time and can help you!
|
||||
All our recordings and livestreams can be found on <a href="https://hacc.media/">hacc.media</a>; if we stream something live, you'll find us at
|
||||
<a href="https://live.hacc.media/">live.hacc.media</a>.
|
||||
</p>
|
||||
<ul>
|
||||
<li><a href="https://vedge-kongress.de/">v-edge Congress 2020</a> in Munich</li>
|
||||
<li>Filmed and live streamed several stage discussions and press conferences of other * for future groups (see <a href="https://hacc.media/search?tagsOneOf=fff">hacc.media</a>)</li>
|
||||
<li>Livestreams from demonstrations for climate justice</a></li>
|
||||
<li>Our own <a href="https://hacc.media/videos/watch/playlist/e90713e1-44a7-4f8e-9d1d-dd6551587d2f?playlistPosition=1">stage</a> at the Remote Chaos Experience (rc3) 2020</li>
|
||||
<li>Streaming infrastructure for the second and third editions of the <a href="https://studentsforfuture.info/public-climate-school/">Public Climate School</a> by Students for Future</li>
|
||||
</ul>
|
||||
</div>
|
||||
<div>
|
||||
<a name="infra4future"></a>
|
||||
<div class="logo-container">
|
||||
<a href="https://infra4future.de"><img src="assets/infra4future.svg" alt="infra4future"></a>
|
||||
</div>
|
||||
<p>
|
||||
We provide and administrate server infrastructure
|
||||
for other climate justice groups.
|
||||
</p>
|
||||
<ul>
|
||||
<li>cloud storage, chats, and forums</li>
|
||||
<li><a href="https://mumble.hacc.space">mumble.hacc.space</a>: a voice-chat allowing groups to stay in contact while we can’t physically meet</li>
|
||||
<li>if you need any, look around on the website linked above, write us, or just <a href="https://cloud.infra4future.de/">create an account</a>!</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
-->
|
||||
<a name="participate"></a>
|
||||
<div class="section">
|
||||
<h1>Ways to Participate<span class="blink"></span></h1>
|
||||
<p>
|
||||
<ul>
|
||||
<!--<li>Regular open international call usually every 10th and 25th of a month at 18:00 UTC via <a href="https://meet.ffmuc.net/hacc.int">Jitsi</a> organized by the hacc e.V..</li>-->
|
||||
<li>Regular meetings of the <a href="https://muc.hacc.earth">hacc e.V.</a>, usually every 1st and 3rd Wednesday 7:30 p.m. at <a href="https://muc.ccc.de/">muCCC</a>. At the moment we meet online on <a href="https://mumble.hacc.space/">mumble.hacc.space</a>.</li>
|
||||
<li>Meetings of <a href="https://hacc.uber.space/HACC/Europe/DE/NRW/Siegen">Klimanotstandbündnis in Siegen</a>. See hacc group page.</li>
|
||||
<li>
|
||||
Propose changes to the hacc e.V. infrastructure. You can open an issue on our <a href="https://gitlab.infra4future.de/hacc/infra/meta">meta discussion repository</a> or (if you are familiar with Nix) open a merge request <a href="https://gitlab.infra4future.de/hacc/infra/haccfiles">on the nixfiles</a> which control a growing part of our infrastructure. Or just ask us via one of hacc e.V. channels above.
|
||||
</li>
|
||||
<li>
|
||||
Add you or your project to the <a href="https://e2h.totalism.org/e2h.php?_=hacc-directory#---_PROJECTS">hacc directory</a>
|
||||
</li>
|
||||
<li>
|
||||
Use the <a href="https://hacc.wiki">wiki</a> and add your project!
|
||||
</li>
|
||||
</ul>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<a name="chapters"></a>
|
||||
<div class="section">
|
||||
<h1>Local chapters<span class="blink"></span></h1>
|
||||
<p>
|
||||
<ul>
|
||||
<li><a href="https://totalism.org/hacc">CHT hackbase</a> on the Canary Islands, Spain<sup><a href="#history">*</a></sup></li>
|
||||
<li><a href="https://muc.hacc.earth">hackers against climate change e.V.</a>, Munich, Germany<sup><a href="#history">*</a></sup></li>
|
||||
<li><a href="https://hacc.uber.space/HACC/Europe/DE/NRW/Siegen">Klimanotstandbündnis in Siegen</a>, Germany</li>
|
||||
</ul>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<a name="groups"></a>
|
||||
<div class="section">
|
||||
<h1>Spin offs & working groups<span class="blink"></span></h1>
|
||||
<p>
|
||||
There are different spin-offs of the movement originating from the <a href="https://events.ccc.de/congress/2018/wiki/index.php/Session:Hackers_Against_Climate_Change">original hacc sessions</a> and events like the <a href="https://events.ccc.de/camp/2019/wiki/Main_Page">CCCamp2019</a> or working groups associated to hacc.
|
||||
</p>
|
||||
<ul>
|
||||
<li><a href="https://hacc.uber.space/c3sus">c3sus</a>, making Chaos events more sustainable</li>
|
||||
<li><a href="https://altpwr.net/">Eventgrid</a>, developing a green power network for Camps</li>
|
||||
<li><a href="https://infra4future.de">infra4future</a>, offering infrastructure and communcation platforms</li>
|
||||
<li><a href="https://hacc.media/">hacc-voc</a>, doing streams and recordings</li>
|
||||
<li><a href="https://hacc.uber.space/GreenFediverse">GreenFeediverse</a>, providing a list about servers and their renewable energy consumption status</li>
|
||||
</ul>
|
||||
<p>
|
||||
Further project ideas can be found or added in the <a href="https://hacc.wiki">wiki</a> and the <a href="https://e2h.totalism.org/e2h.php?_=hacc-directory#---_PROJECTS">hacc directory</a>.
|
||||
</p>
|
||||
|
||||
<a name="similar"></a>
|
||||
<div class="section">
|
||||
<h1>Similar groups<span class="blink"></span></h1>
|
||||
<p>
|
||||
<ul>
|
||||
<li><a href="https://bits-und-baeume.org/regionalzweige/de">Bits & Bäume</a>, with multiple local chapters</li>
|
||||
<li><a href="https://developersforfuture.org">Developers for Future</a></li>
|
||||
</ul>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<a name="weinthepress"></a>
|
||||
<div class="section">
|
||||
<h1>We in the press<span class="blink"></span></h1>
|
||||
|
||||
<p>
|
||||
<ul>
|
||||
<li>Short interview with c3sus and hacc activists in the <a href="https://denkangebot.org">Denkangebot Podacst</a> episode <a href="https://www.denkangebot.org/allgemein/da008-urlaub-auf-dem-hackercamp/">"Urlaub auf dem Hackercamp"</a>, unfortunately in German only</li>
|
||||
<li>
|
||||
Le Monde decided to give us, our posters, and Mate, a <a href="https://www.lemonde.fr/pixels/article/2019/12/30/a-leipzig-hackers-et-militants-pour-le-climat-font-front-commun_6024362_4408996.html">shoutout</a> in their article about the <a href="https://events.ccc.de/congress/2019/wiki/index.php/Main_Page">36c3</a>!
|
||||
</li>
|
||||
</ul>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<a name="history"></a>
|
||||
<div class="section">
|
||||
<h1>History of hacc<span class="blink"></span></h1>
|
||||
<p>
|
||||
“Hackers Against Climate Change" originated as a series of <a href="https://events.ccc.de/congress/2018/wiki/index.php/Session%3AHackers_Against_Climate_Change">self-organized sessions at 35c3</a>. In the aftermath members of those sessions started spin offs as mentioned above and local chapters in Siegen, Munich and on the Canary Islands.
|
||||
</p>
|
||||
<p>
|
||||
The local chapter in Siegen initiated the first hacc sessions at 35c3 and afterwards was mainly involved in local activities.
|
||||
<p>
|
||||
The local chapter CHT hackbase cohosted the 35c3 sessions, hosted the session at 36c3 and cohosted the divoc r2r sessions.
|
||||
</p>
|
||||
<p>
|
||||
Inspired by the activities in Siegen, the Munich chapter started their bi-weekly meetings in May 2019. With the approval to use the name by the initiator of the first sessions on May 13th 2020 we eventually founded the German non-profit organization "<a href="https://muc.hacc.earth">hackers against climate change e.V.</a>" on December 9th 2020. Two members of us were part of the 35c3 sessions. Since then we were active at the CCCamp 2019, 36c3, rC3 and divoc r2r.<br>
|
||||
</p>
|
||||
<p>
|
||||
Unfortunately conflicts led to a split between the local chapter Munich and CHT hackbase in July 2021.
|
||||
</p>
|
||||
|
||||
<a name="aboutpage"></a>
|
||||
<div class="section">
|
||||
<h1>About this page<span class="blink"></span></h1>
|
||||
<p>
|
||||
The hacc e.V. runs this page (<a href="https://hacc.earth">hacc.earth</a>) but not necessarily the linked projects. You can find more about our activities and involvements on our <a href="https://muc.hacc.earth">own page</a>.<br>
|
||||
Also the source of the page can be found <a href="https://gitlab.infra4future.de/hacc/infra4future/hacc.earth">here</a>. As with the hacc e.V. infrastructure in general you are invited to make change requests or just <a href="#contac">contact</a> us to ask for changes.
|
||||
</p>
|
||||
<p>
|
||||
The hacc logo was designed by <a href="https://creativesforfuture.de/">Creatives for Future</a>.
|
||||
</p>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
<div class="section"></div>
|
||||
</main>
|
||||
<footer class="content" style="z-index: 200">
|
||||
<div>
|
||||
<a href="https://gitlab.infra4future.de/hacc/infra4future/hacc.earth">Source of hacc.earth</a> •
|
||||
<a href="#contact">Contact</a> •
|
||||
<a href="https://infra4future.de/impressum.html">Imprint</a>
|
||||
</div>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
386
websites/hacc.earth/index_de.html
Normal file
|
|
@ -0,0 +1,386 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="de">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
|
||||
<title>hacc – hackers against climate change</title>
|
||||
|
||||
<link rel="icon" type="image/png" href="assets/favicon.png">
|
||||
<style>
|
||||
@font-face {
|
||||
font-family: 'share-tech';
|
||||
src: url('assets/ShareTech-Regular.ttf') format('truetype');
|
||||
/*font-weight: normal;
|
||||
font-style: normal;*/
|
||||
}
|
||||
|
||||
html {
|
||||
overflow: hidden;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
body {
|
||||
background-color: #000;
|
||||
color: #fff;
|
||||
font-family: share-tech;
|
||||
margin: 0;
|
||||
|
||||
perspective: 1px;
|
||||
-webkit-perspective: 1px;
|
||||
-webkit-transform-style: preserve-3d;
|
||||
transform-style: preserve-3d;
|
||||
overflow-y: auto;
|
||||
overflow-x: hidden;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
#globe {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
left: 0;
|
||||
|
||||
transform: translateZ(-1px) scale(2);
|
||||
z-index:-1;
|
||||
}
|
||||
#globe > img {
|
||||
height: 100vh;
|
||||
/*position: absolute;
|
||||
right: 0;
|
||||
top: 0;*/
|
||||
float: right;
|
||||
/*width: 30%;*/
|
||||
}
|
||||
|
||||
#bg {
|
||||
position: absolute;
|
||||
top: 40%;
|
||||
right: 0;
|
||||
left: 0;
|
||||
height: 60%;
|
||||
|
||||
transform: translateZ(.25px);
|
||||
z-index:-1;
|
||||
|
||||
background: transparent;
|
||||
background: linear-gradient(0deg, rgba(0,0,0,1) 0%, rgba(0,0,0,0) 100%);
|
||||
}
|
||||
|
||||
#bg::after {
|
||||
background: #000;
|
||||
height: 1000px;
|
||||
width: 100%;
|
||||
bottom: -1000px;
|
||||
position: absolute;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.content {
|
||||
position: relative;
|
||||
top: 100px;
|
||||
margin-left: 150px;
|
||||
margin-right: 150px;
|
||||
|
||||
overflow: hidden;
|
||||
|
||||
-webkit-transform: translateZ(0px);
|
||||
}
|
||||
|
||||
footer.content {
|
||||
top: 50px;
|
||||
color: #707070;
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
footer a {
|
||||
color: #cccccc;
|
||||
}
|
||||
|
||||
.logo {
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.logo > img {
|
||||
width: 300px;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
h1 {
|
||||
font-size: 42px;
|
||||
font-weight: 600;
|
||||
display: inline;
|
||||
|
||||
/*margin-bottom: 0;*/
|
||||
background: rgb(59,115,185);
|
||||
background: linear-gradient(90deg, rgb(59, 115, 185) 0%, rgb(229, 35, 33) 100%);
|
||||
background-clip: border-box;
|
||||
color: transparent;
|
||||
-webkit-background-clip: text;
|
||||
background-clip: text;
|
||||
}
|
||||
|
||||
p, li {
|
||||
font-size: 26px;
|
||||
max-width: 900px;
|
||||
}
|
||||
|
||||
a {
|
||||
text-decoration: none;
|
||||
color: #3b73b9;
|
||||
transition: color .1s linear;
|
||||
}
|
||||
a:hover {
|
||||
/*color: #e52321;*/
|
||||
color: #4e9af9;
|
||||
}
|
||||
|
||||
ul {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.langswitch {
|
||||
//position: -webkit-sticky; /* Safari */
|
||||
//position: sticky;
|
||||
font-size: 30px;
|
||||
max-width: 100px;
|
||||
margin: auto;
|
||||
margin-right: 0px;
|
||||
top: 50px;
|
||||
/*left: 900px;*/
|
||||
/*right: 10px;*/ /*sticky somehow doesn't like right*/
|
||||
text-shadow: 2px 2px 5px black;
|
||||
z-index: 100;
|
||||
}
|
||||
|
||||
.welcome {
|
||||
margin-top: 25vh;
|
||||
width: 60%;
|
||||
}
|
||||
|
||||
.whatwedo {
|
||||
margin-top: 150px;
|
||||
}
|
||||
|
||||
.section {
|
||||
margin-top: 100px;
|
||||
}
|
||||
|
||||
.activities {
|
||||
width: 100%;
|
||||
margin-top: 80px;
|
||||
}
|
||||
|
||||
.activities > div {
|
||||
width: 44%;
|
||||
display: inline-grid;
|
||||
margin-left: 5%;
|
||||
}
|
||||
|
||||
.activities .logo-container {
|
||||
width: 100%;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.activities .logo-container img {
|
||||
height: 70px;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
.blink {
|
||||
animation: 1s steps(2) 0s infinite running blink;
|
||||
}
|
||||
@keyframes blink {
|
||||
from { visibility: hidden; }
|
||||
to { visibility: visible; }
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 1000px) {
|
||||
.content {
|
||||
margin-left: 50px;
|
||||
margin-right: 50px;
|
||||
}
|
||||
|
||||
.activities > div {
|
||||
width: 90%;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.activities > div:first-child {
|
||||
margin-bottom: 70px;
|
||||
}
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 650px) {
|
||||
.logo {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.welcome {
|
||||
width: 100%;
|
||||
margin-top: 55vh;
|
||||
}
|
||||
|
||||
.content {
|
||||
margin-left: 20px;
|
||||
margin-right: 20px;
|
||||
}
|
||||
|
||||
p, li {
|
||||
font-size: 22px;
|
||||
}
|
||||
}
|
||||
|
||||
@media only screen and (min-width: 768px) {
|
||||
.langswitch {
|
||||
position: -webkit-sticky; /* Safari */
|
||||
position: sticky;
|
||||
font-size: 30px;
|
||||
margin: auto;
|
||||
margin-right: 50px;
|
||||
top: 50px;
|
||||
}
|
||||
}
|
||||
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div id="globe"><img src="assets/globe_cut_mid.jpg" alt="The Earth, seen from space."/></div>
|
||||
<div id="bg"></div>
|
||||
<div class="langswitch"><a href="/index.html" style="color: #ffffff">en</a>/<u><a href="/index_de.html" style="color: #ffffff">de</a></u></div>
|
||||
<main class="content" style="z-index: 100">
|
||||
<div class="logo"><img src="assets/logo_header_shadow.svg" alt="hacc. hackers against climate change."/></div>
|
||||
|
||||
<a name="welcometohacc"></a>
|
||||
<div class="welcome">
|
||||
<h1>Willkommen bei hacc<span class="blink">_</span></h1>
|
||||
<p>
|
||||
“Hackers Against Climate Change” entstammt einer Serie von <a href="https://events.ccc.de/congress/2018/wiki/index.php/Session:Hackers_Against_Climate_Change">Self-Organized Sessions beim 35c3</a>. Seit dem haben wir mit anderen Klimaschutzgruppen zusammengearbeitet, diese mit technischem Wissen unterstützt, sowie in der Hacker Community auf die Klimakrise aufmerksam gemacht.</p>
|
||||
<p>
|
||||
Zögere nicht mit uns in <a href="#contact">Kontakt</a> zu treten, über verschiedene Kanäle oder bei lokalen <a href="#meetups">Treffen</a>. Treffe uns bei Chaos-Events oder starte Deine eigene lokale Gruppe!
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<a name="whatwedo"></a>
|
||||
<div class="whatwedo">
|
||||
<h1>Was wir machen<span class="blink"></span></h1>
|
||||
<p>
|
||||
hacc ist eine Gemeinschaft von Lebewesen die sich zur Aufgabe gemacht haben, im Sinne der <a href="https://www.ccc.de/de/hackerethik">Hackerethik</a> des Chaos Computer Clubs die Klimaschutzbewegung mitzugestalten. Zur Zeit sind unsere bedeutensten Projekte <a href="#haccvoc">hacc.voc</a> und <a href="#infra4future">infra4future</a> (siehe unten).<br>Ein weiteres Projekt ist <a href="https://hacc.uber.space/HACC_CSV">hacc.csv</a>. Dabei steht csv für collaboration, science, visualization und data. Es gibt zwei <a href="https://hacc.uber.space/HACC_Local_Groups">lokale Gruppen</a> in Deutschland, in München und
|
||||
Siegen.
|
||||
</p>
|
||||
|
||||
<a name="activities"></a>
|
||||
<div class="activities">
|
||||
<div>
|
||||
<a name="haccvoc"></a>
|
||||
<div class="logo-container">
|
||||
<a href="https://haccvoc.de"><img src="assets/haccvoc.svg" alt="hacc.voc"></a>
|
||||
</div>
|
||||
<p>
|
||||
Du hast ein Event hast brauchst wen um es zu filmen
|
||||
oder live zu streamen? Vielleicht habe wir Zeit und können
|
||||
dir helfen! <br>
|
||||
Alle unsere Aufnahmen landen auf <a href="https://hacc.media">hacc.media</a>;
|
||||
unsere Livestreams sind auf <a href="https://live.hacc.media">live.hacc.media</a>.
|
||||
</p>
|
||||
<ul>
|
||||
<li><a href="https://vedge-kongress.de/">v-edge Congress 2020</a> in München</li>
|
||||
<li>Livestreams und Aufzeichnungen einiger Podiumsdiskussionen und Pressekonferenzen von anderen * for future-Orgas (siehe <a href="https://hacc.media/search?tagsOneOf=fff">hacc.media</a>)</li>
|
||||
<li>Unsere eigene <a href="https://hacc.media/videos/watch/playlist/e90713e1-44a7-4f8e-9d1d-dd6551587d2f?playlistPosition=1">Stage</a> auf der Remote Chaos Experience (rc3) 2020</li>
|
||||
<li>Die Streaming-Infrastruktur für die zweite und dritte Auflage der <a href="https://studentsforfuture.info/public-climate-school/">Public Climate School</a> der Students for Future</li>
|
||||
</ul>
|
||||
</div>
|
||||
<div>
|
||||
<a name="infra4future"></a>
|
||||
<div class="logo-container">
|
||||
<a href="https://infra4future.de"><img src="assets/infra4future.svg" alt="infra4future"></a>
|
||||
</div>
|
||||
<p>
|
||||
Wir betreiben und administrieren Server-Infrastruktur und stellen diese Klimaschutzgruppen zur Verfügung.
|
||||
</p>
|
||||
<ul>
|
||||
<li>Cloud-Speicher, Chats und Foren</li>
|
||||
<li><a href="https://mumble.hacc.space">mumble.hacc.space</a>: ein Sprach-Chat für Gruppen, die ohne physische Treffen in Kontakt bleiben wollen</li>
|
||||
<li>Wenn Du einen der Dienste benötigst, schau Dich auf der oben verlinkten Seite um, schreib uns oder <a href="https://cloud.infra4future.de/">erstell Dir ein Account</a>!</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<a name="meetups"></a>
|
||||
<div class="section">
|
||||
<h1>Mitmachen<span class="blink"></span></h1>
|
||||
<ul>
|
||||
<li>Regelmäßiger internationaler Call, jeden 10. und 25. im Monat um 18:00 UTC via <a href="https://meet.ffmuc.net/hacc.int">Jitsi</a>.</li>
|
||||
<li>Regelmäßige Treffen von <a href="https://hacc.uber.space/HACC/Europe/DE/BY/Munich">hacc in München</a>, normalerweise jeden ersten und dritten Mittwoch im Monat um 19:00 Uhr beim <a href="https://muc.ccc.de/">muCCC</a>. Im Moment treffen wir uns Online auf <a href="https://mumble.hacc.space/">mumble.hacc.space</a>.</li>
|
||||
<li>Regelmäßige Treffen des <a href="https://hacc.uber.space/HACC/Europe/DE/NRW/Siegen">Klimanotstandbündnis in Siegen</a>. Jeden zweiten Sonntag, siehe hacc-Seite.</li>
|
||||
<li>
|
||||
Wenn du Vorschläge für Änderungen an unserer Infrastruktur hast, leg bitte einen Issue <a href="https://gitlab.infra4future.de/hacc/infra/meta">in unserem Meta-Diskussions-Repo</a> an,
|
||||
oder (falls du Nix kennst) erstelle einen Merge Request <a href="https://gitlab.infra4future.de/hacc/infra/haccfiles">auf die nixfiles</a>, über die wir einen (größer werdenden) Teil unserer Server verwalten.
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
|
||||
<a name="contact"></a>
|
||||
<div class="section">
|
||||
<h1>Kontakt<span class="blink"></span></h1>
|
||||
<p>
|
||||
Du kannst uns über verschiedne Kanäle erreichen und mitmachen:
|
||||
</p>
|
||||
<ul>
|
||||
<li>contact-at-hacc.earth</li>
|
||||
<li>Im Fediverse auf <a href="https://chaos.social/@hacc">chaos.social</a></li>
|
||||
<li><a href="https://hacc.wiki">hacc.wiki</a></li>
|
||||
<li><a href="https://infra4future.de">infra4future.de</a></li>
|
||||
<li><a href="https://matrix.to/#/#hacc:libera.chat">#hacc:libera.chat</a></li>
|
||||
<li><a href="https://web.libera.chat/#hacc">#hacc auf irc.libera.chat</a></li>
|
||||
<li><a href="https://mumble.hacc.space">mumble.hacc.space</a></li>
|
||||
<li><a href="https://hacc.uber.space/mailman/listinfo">hacc-Mailinglisten</a></li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
|
||||
<a name="othergroups"></a>
|
||||
<div class="section">
|
||||
<h1>Spin offs & Ähnlich Gruppen<span class="blink"></span></h1>
|
||||
<p>
|
||||
Es gibt verschiedene Spin-Offs, die aus der Bewegung der den <a href="https://events.ccc.de/congress/2018/wiki/index.php/Session:Hackers_Against_Climate_Change">ersten hacc-Sessions</a> auf dem 35c3 und Events wie dem <a href="https://events.ccc.de/camp/2019/wiki/Main_Page">CCCamp2019</a> entstanden sind:
|
||||
</p>
|
||||
<ul>
|
||||
<li><a href="https://hacc.uber.space/c3sus">c3sus</a>, Chaos-Events nachhaltig gestalten</li>
|
||||
<li><a href="https://altpwr.net/">Eventgrid</a>, Entwicklung eines lokalen Stromnetzes, für Outdoor-Events wie dem Camp</li>
|
||||
</ul>
|
||||
|
||||
<p>
|
||||
Weitere Projektideen gibt es im <a href="https://hacc.wiki">wiki</a>.
|
||||
</p>
|
||||
<h2>Ähnliche Gruppen</h2>
|
||||
<ul>
|
||||
<li><a href="https://bits-und-baeume.org/regionalzweige/de">Bits & Bäume</a> in Dresden, Berlin, Hannover, Dortmund, Köln und Osnabrück</li>
|
||||
<li><a href="https://hackersforfuture.de">Hackers for Future</a> in Regensburg (zur Zeit pausierend)</li>
|
||||
<li><a href="https://developersforfuture.org">Developers for Future</a></li>
|
||||
<li><a href="https://totalism.org">CHT Hackbase</a> auf den Kanarischen Inseln</li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
<a name="weinthepress"></a>
|
||||
<div class="section">
|
||||
<h1>In der Presse<span class="blink"></span></h1>
|
||||
<p>
|
||||
Le Monde hat sich aus unbekannten Gründen entschlossen, uns und unsere Poster (und Mate) in einem <a href="https://www.lemonde.fr/pixels/article/2019/12/30/a-leipzig-hackers-et-militants-pour-le-climat-font-front-commun_6024362_4408996.html">Artikel</a> zum <a href="https://events.ccc.de/congress/2019/wiki/index.php/Main_Page">36c3</a> zu erwähnen!
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<div class="section"></div>
|
||||
</main>
|
||||
<footer class="content" style="z-index: 200">
|
||||
<div>
|
||||
<a href="#contact">Kontakt</a> •
|
||||
<a href="https://infra4future.de/impressum.html">Impressum</a>
|
||||
</div>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
BIN
websites/help.studentsforfuture.info/.DS_Store
vendored
Normal file
2
websites/help.studentsforfuture.info/.gitignore
vendored
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
.jekyll-cache
|
||||
_site
|
||||
0
websites/help.studentsforfuture.info/.nojekyll
Normal file
31
websites/help.studentsforfuture.info/README.md
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
# SFF Technik Wiki
|
||||
|
||||
?> Gerade wird noch herumgebastelt, deswegen ist einiges unvollständig.
|
||||
|
||||
Hier sammeln wir technische Leitfäden, wie ihr euch mit den bei SFF verwendeten Tools
|
||||
zurechtfindet, und wie ihr digitale Events abhalten & gestalten könnt.
|
||||
Hauptsächlich geht es hier um die [PCS](https://studentsforfuture.info/public-climate-school),
|
||||
aber manches ist vielleicht auch so nützlich.
|
||||
|
||||
**Für ungeklärte Fragen, Ergänzungswünsche oder Feedback wendet euch einfach an den [PCS Tech Support auf Telegram](https://t.me/joinchat/PezzhhOoxeVRGvoxMoi4Sg).**
|
||||
|
||||
**Überblick:**
|
||||
- **[Webseite](website/website.md)**: Hier findet ihr Leitfäden für unsere bundesweite Webseite.
|
||||
- **[Tools](tools/tools.md)**: Hier findet ihr Leitfäden zu einigen Tools zur Organisation, für Social Media, Events, Online-Meetings und Live-Interaktion.
|
||||
- **[Streams](streams/streams)**: Hier erfahrt ihr, wie ihr Veranstaltungen streamen könnt. Außerdem findet ihr hier die technische Stream Dokumentation zu den digitalen PCS.
|
||||
- **[Online-Events](event/online-event.md)**: Hier findet ihr Ressourcen, die euch bei digitalen Events vielleicht helfen können.
|
||||
|
||||
**FAQ:**
|
||||
|
||||
- [Wie kommt mein Format in den Stream? Wie läuft das ab?](/faq?id=wie-kommt-mein-format-in-den-stream-wie-läuft-das-ab)
|
||||
- [Wir haben keinen Streaming-Account. Könnt ihr uns etwas zur Verfügung stellen?](/faq?id=wir-haben-keinen-streaming-account-könnt-ihr-uns-etwas-zur-verfügung-stellen)
|
||||
- [Woher bekomme ich Ortsgruppen Zugang zur Website?](/faq?id=woher-bekomme-ich-ortsgruppen-zugang-zur-website)
|
||||
- [Wie kann ich mit Trollen im meinem Online-Event umgehen?](/faq?id=wie-kann-ich-mit-trollen-im-meinem-online-event-umgehen)
|
||||
- [Wie kann ich mein Online-Event barrierefrei gestalten?](/faq?id=wie-kann-ich-mein-online-event-barrierefrei-gestalten)
|
||||
|
||||
---
|
||||
|
||||
<a href="https://www.youtube.com/watch?v=wn5AE98T8sE"><img src="img/faq/pcs_walkthrough_thumbnail.png" ></a>
|
||||
|
||||
[Hier](https://www.youtube.com/watch?v=wn5AE98T8sE) findest du ein YouTube-Video, in dem wir die aktuellen Tools der PCS-Organisation erklären.
|
||||
|
||||
8
websites/help.studentsforfuture.info/_404.md
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
# Seite nicht gefunden :(
|
||||
|
||||
Falls du auf einen Link geklickt hast, ist der Link vermutlich veraltet.
|
||||
Bitte melde dich beim
|
||||
[PCS Tech Support auf Telegram](https://t.me/joinchat/PezzhhOoxeVRGvoxMoi4Sg), damit
|
||||
das behoben werden kann.
|
||||
|
||||
[Zur Startseite](/)
|
||||
4
websites/help.studentsforfuture.info/_glossary.md
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
##### PCS
|
||||
Public Climate School
|
||||
|
||||
|
||||
36
websites/help.studentsforfuture.info/_sidebar.md
Normal file
|
|
@ -0,0 +1,36 @@
|
|||
- [Start](README.md)
|
||||
- [FAQ](faq.md)
|
||||
- [Webseite](website/website.md)
|
||||
- [Events eintragen](website/events-eintragen.md)
|
||||
- [OG-Homepage einrichten](website/og-homepage.md)
|
||||
- [Tools](tools/tools.md)
|
||||
- [Tools zur Organisation](tools/orga.md)
|
||||
- [Plattform-N](tools/plattform-n.md)
|
||||
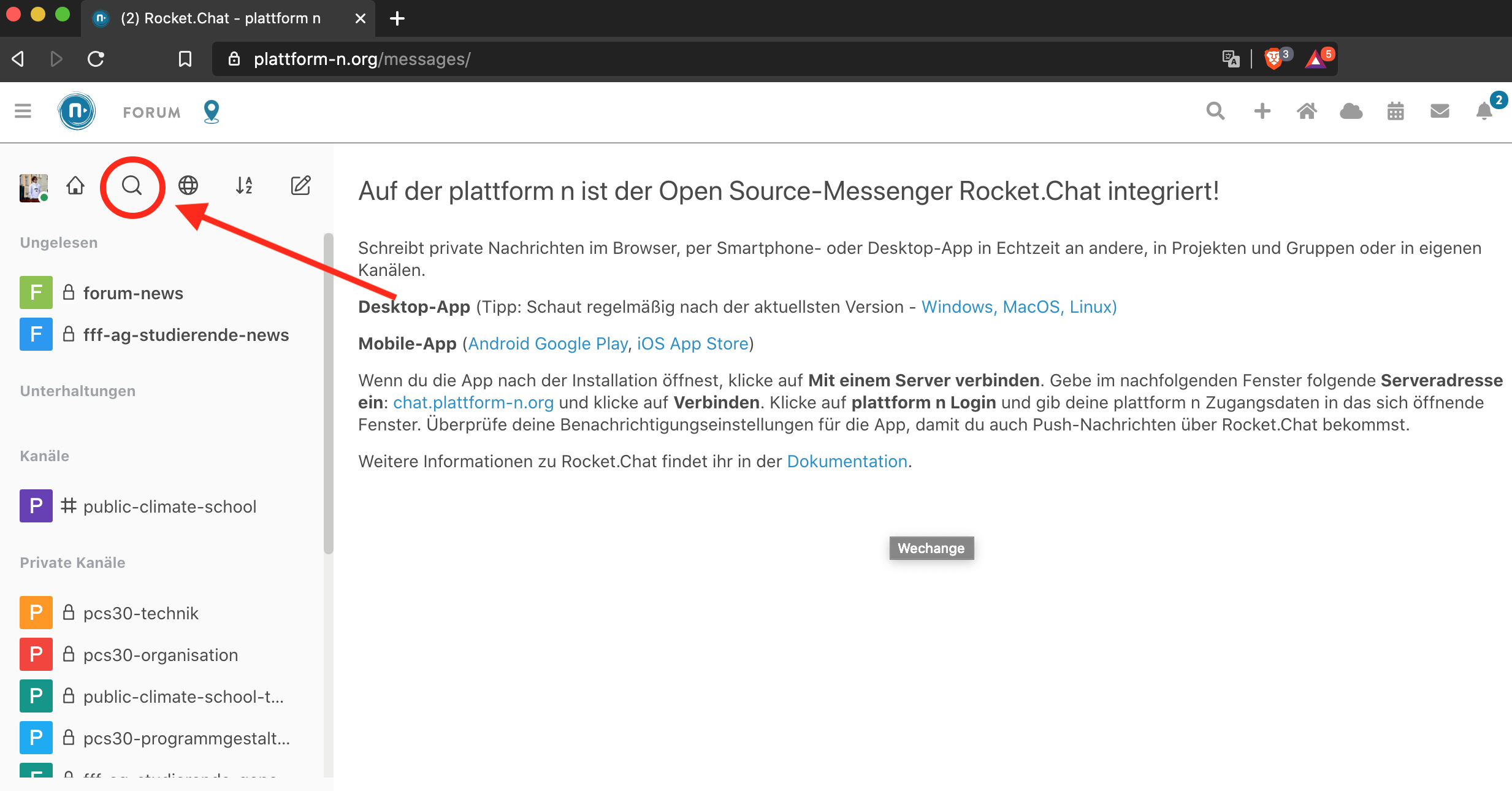
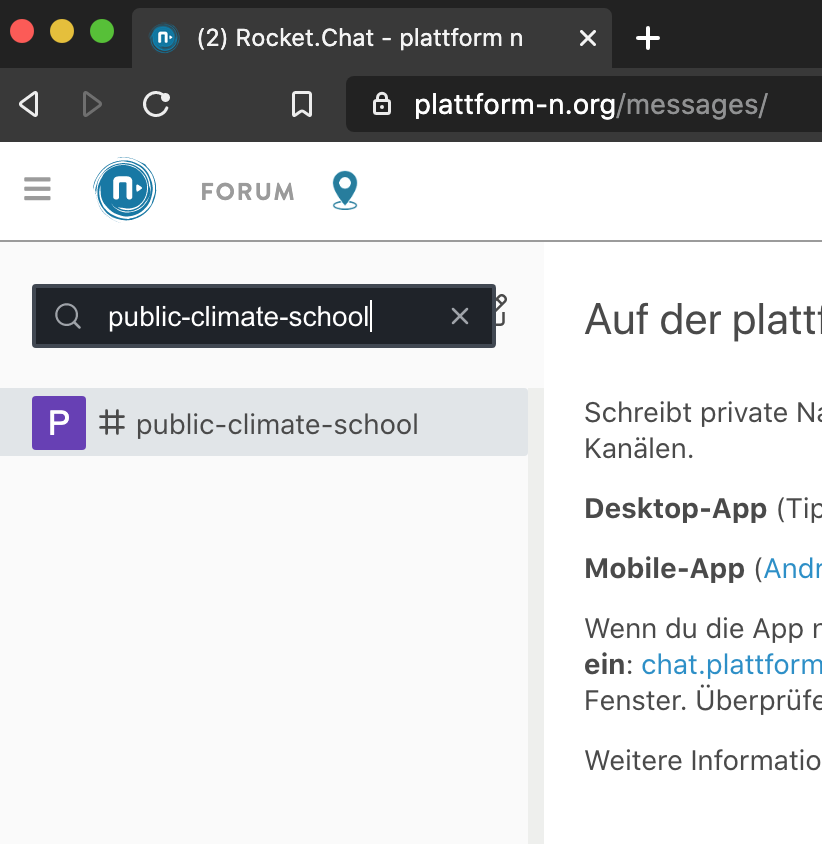
- [Rocket.Chat](tools/rocket-chat.md)
|
||||
- [Meistertask](tools/meistertask.md)
|
||||
- [Dieses Wiki](tools/technik-wiki.md)
|
||||
- [Tools für Social Media](tools/socialmedia.md)
|
||||
- [Profilbildgenerator](tools/profilbildgenerator.md)
|
||||
- [Sharepics mit Canva](tools/canva.md)
|
||||
- [Tools fürs Eventmanagement](tools/events.md)
|
||||
- [Eventkalender](tools/eventkalender.md)
|
||||
- [Attending.io](tools/attending.md)
|
||||
- [Tools für Video-Konferenzen](tools/video-conference.md)
|
||||
- [Zoom](tools/zoom.md)
|
||||
- [BigBlueButton](tools/bbb.md)
|
||||
- [JitSi](tools/jitsi.md)
|
||||
- [Tools für Live-Interaktion](tools/live-interaktion.md)
|
||||
- [Tweedback](tools/tweedback.md)
|
||||
- [Streams](streams/streams.md)
|
||||
- [Stream: Zoom zu YouTube](streams/einfach.md)
|
||||
- [Stream: Zoom zu PCS-Server (RTMP)](streams/streamzoomrtpm.md)
|
||||
- [Streams mit OBS](streams/obs.md)
|
||||
- [Troubleshooting](streams/troubleshooting.md)
|
||||
- [Ergänzungen / Optimierungen](streams/optimierungen.md)
|
||||
- [Technische Dok. digitale PCS](streams/pcs-doc.md)
|
||||
- [Überblick PCS 2.0](streams/pcs2.md)
|
||||
- [Überblick PCS 3.0](streams/pcs3.md)
|
||||
- [Online-Events](events/online-events.md)
|
||||
- [Moderation](events/moderation.md)
|
||||
- [Datenschutz](events/datenschutz.md)
|
||||
- [Beispiel PCS Einverständniserklärung](events/einverstaendniserklaerung.md)
|
||||
16
websites/help.studentsforfuture.info/default.nix
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
{ stdenvNoCC }:
|
||||
|
||||
stdenvNoCC.mkDerivation {
|
||||
name = "muc.hacc.earth-static";
|
||||
|
||||
src = ./.;
|
||||
|
||||
phases = [ "buildPhase" ];
|
||||
buildPhase = ''
|
||||
cd $src
|
||||
mkdir -p $out
|
||||
cp -r * $out
|
||||
rm $out/default.nix
|
||||
'';
|
||||
|
||||
}
|
||||
17
websites/help.studentsforfuture.info/events/datenschutz.md
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
# Leitfaden: PCS 2020 zum Thema Datenschutz
|
||||
|
||||
Dadurch, dass die PCS 2020 online stattfindet müssen wir uns auch Gedanken über Datenschutz machen. Dieser Leitfaden kann nicht jeden Fall abdecken und es handelt sich hier nur um Empfehlungen.
|
||||
|
||||
|
||||
|
||||
## Normaler Vortrag
|
||||
|
||||
Sollte der Vortrag wie eine Vorlesung in diesen Zeiten üblich über eine Konferenzplattform stattfinden jedoch ansonsten nicht weiter gestreamed oder aufgezeichnet werden, reicht meistens ein einfacher Hinweis auf die Datenschutzrichtlinien der Plattform. Dieser sollte vor betreten der Plattform platziert sein. Zum Beispiel an der Stelle an der ihr die Links zu der Vorlesung bewirbt.
|
||||
|
||||
## Aufgezeichneter oder gestreamter Vortrag
|
||||
|
||||
Für einen Vortrag der noch anderweitig zugänglich gemacht werden soll müssen noch weitere Vorkehrung getroffen werden. Alle Menschen die in einem solchen Vortrag zu sehen sind müssen **vor der Verarbeitung ihrer Daten** zugestimmt haben. Zuschauer könnt ihr Beispielsweise mündlich darüber aufklären, dass sie in einem Livestream zu sehen sein werden oder was mit der Aufnahme passiert. Außerdem empfiehlt es sich auch an anderer Stelle darauf hinzuweisen. Beispielsweise kann auf der gleichen Folie auf der zur Interaktion aufgerufen wird, auch der Hinweis stehen, dass eine solche aufgezeichnet wird. Wichtig ist das es nicht die Möglichkeit gibt, dass unfreiwillig oder unwissentlich persönliche Daten (z.B. Äußerungen, Namen etc) verarbeitet/veröffentlicht werden. Um sicher zu gehen könnt empfiehlt sich zu diesem Zweck auch von jedem Teilnehmenden eine Einverständniserklärung unterschreiben zu lassen. Eine weitere Möglichkeit ist es Fragerunden am Ende des Vortrages nicht mit aufzuzeichnen. Bedenkt außerdem auch, dass auch Menschen die erst später der Konferenz beitreten informiert werden müssen. Zum Beispiel im Chat.
|
||||
|
||||
Die Dozierenden solltet ihr außerdem **vorher** darum bitten euch eine Einverständnis Erklärung auszufüllen.
|
||||
|
||||
Beispiele für Einverständniserklärungen findet ihr [hier](events/einverstaendniserklaerung.md).
|
||||
|
|
@ -0,0 +1,68 @@
|
|||
# Beispiel PCS Einverständniserklärung
|
||||
|
||||
Wenn ihr Veranstaltungen aufzeichnen und veröffentlichen wollt, braucht ihr vermutlich
|
||||
eine Einverständniserklärung. Hier findet ihr Beispiele für die PCS, die ihr für euch
|
||||
anpassen könnt (insb. alles was <mark>markiert</mark> ist).
|
||||
Trotzdem der Disclaimer: **Die Einverständniserklärungen hier sind nur zur Orientierung und ohne Gewährleistung!**
|
||||
|
||||
## Deutsch
|
||||
|
||||
#### Als PDF:
|
||||
Eine Beispieleinverständniserklärung von der PCS 2020 findet ihr <a target="_blank" rel="noopener noreferrer" title="Einverständniserklärung (PDF)" href="einverstaendniserklaerung.pdf">hier</a>.
|
||||
|
||||
#### In Textform:
|
||||
|
||||
_**Einverständniserklärung zur Aufzeichnung von Vorlesungen / Vorträgen im Rahmen der Public Climate School vom <mark>17.-21.05.2021</mark>.**_
|
||||
|
||||
*Ich erkläre mich damit einverstanden, dass von mir Audio-/Videoaufnahmen gemacht
|
||||
werden, die im Rahmen der vom <mark>17.-21.05.2021</mark> stattfindenden Public
|
||||
Climate School online veröffentlicht werden.*
|
||||
|
||||
*Ich versichere, dass innerhalb dieser Aufzeichnungen keine Rechte Dritter verletzt
|
||||
werden.*
|
||||
|
||||
*Ich erkläre, dass ich alle Materialien, die ich in meiner Vorlesung/meinem Vortrag benutze,
|
||||
selbst erstellt habe, bzw. bei der Verwendung fremder Materialien (Texte aus Büchern,
|
||||
Zeitschriften, Bilder, Graphiken, Filmausschnitte, Musiktitel, etc.) diese auf das
|
||||
Urheberrecht nach §60a geprüft habe und diese veröffentlicht werden können.*
|
||||
|
||||
*Ich stelle die <mark>Students for Future Stadt</mark> von allen Ansprüchen Dritter frei, die sich
|
||||
wegen möglicher Urheberrechtsverstöße an die <mark>Students for Future Stadt</mark> wenden.*
|
||||
|
||||
*Ich verpflichte mich außerdem, den Betreiber des genutzten online Servers unverzüglich
|
||||
zu informieren, wenn Dritte Ansprüche auf Grund der ihnen zustehenden Urheber- bzw.
|
||||
Nutzungsrechte in Bezug auf die oben bezeichnete Aufzeichnung geltend machen.*
|
||||
|
||||
*Ich erkläre, dass meine Vorlesung/mein Vortrag und damit die Audio-/Videoaufnahmen
|
||||
und bereitgestellte Foliensätze frei von diskriminierenden Inhalten sind, seien sie
|
||||
rassistisch, sexistisch, antisemitisch, trans\*feindlich, homophob oder anderweitig
|
||||
diskriminierend.*
|
||||
|
||||
*Name, Vorname:
|
||||
Titel des Vortrags:
|
||||
Datum des Vortrags:
|
||||
Datum, Unterschrift:*
|
||||
|
||||
|
||||
## Englisch
|
||||
|
||||
#### In Textform:
|
||||
|
||||
_**Declaration of consent for the recording of lectures in context of the Public Climate School from <mark>May 17 – 21 2021</mark>**_
|
||||
|
||||
*I hereby agree that audio/video recordings may be made of me, that might be published online in the context of the Public Climate School taking place from <mark>17.-21.05.2021</mark>.*
|
||||
|
||||
*I assure that no rights of third parties are violated within these recordings.*
|
||||
|
||||
*I declare that I have created all materials I use in my lecture myself, or when using foreign materials (texts from books, magazines, pictures, graphics, film clips, music titles, etc.) I have checked them for copyright according to §60a UrhG and they can be published.*
|
||||
|
||||
*I indemnify the <mark>Students for Future Stadt</mark> from all claims of third parties who contact the <mark>Students for Future Stadt</mark> regarding possible copyright infringements.*
|
||||
|
||||
*I also undertake to inform the operator of the online server used immediately if third parties assert claims based on the copyrights or rights of use to which they are entitled with regard to the above-mentioned recording.*
|
||||
|
||||
*I declare that my lectures and therefore my audio-/video recordings and slides are free of discriminating contents such as racist, sexist, antisemitic, trans\*hostile, homophobic or otherwise discriminating.*
|
||||
|
||||
*Full name:
|
||||
Title of lecture:
|
||||
Date of lecture:
|
||||
Date, Signature:*
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
# Moderation
|
||||
|
||||
...
|
||||
32
websites/help.studentsforfuture.info/events/online-events.md
Normal file
|
|
@ -0,0 +1,32 @@
|
|||
# Online-Events
|
||||
|
||||
Hier versuchen wir euch eine Sammlung nützlicher Guides für die Durchführung von
|
||||
Online Veranstaltungen bereitzustellen.
|
||||
|
||||
Typischerweise sind vor jedem Online-Event folgende Fragen zu klären:
|
||||
- **Wie können Menschen teilnehmen?**
|
||||
Meist entweder direkte Teilnahme im Online Meeting, z.B. über Zoom,
|
||||
oder ein Stream, z.B. über YouTube.
|
||||
|
||||
Das hängt von einigen Faktoren ab, u.a. wie viele Teilnehmer:innen erwartet werden,
|
||||
wie interaktiv das Event sein soll, und wie geschlossen der Raum, in dem es stattfindet.
|
||||
Für Workshops eignen sich Meetings, für Podiumsdiskussion sind vermutlich Streams
|
||||
die bessere Wahl. Vorträge lassen sich auf beide Arten gut umsetzen. Hier ist vermutlich
|
||||
die Teilnehmer:innenzahl und Öffentlichkeit ausschlaggebend.
|
||||
|
||||
Theoretisch geht auch eine Kombination: Die Teilnehmer:innen können dem Meeting direkt
|
||||
beitreten, während es gleichzeitig gestreamt wird. In diesem Fall müsstet ihr aber
|
||||
sicherstellen, dass keine Person das Meeting stören kann und dass keine persönlichen
|
||||
Daten im Stream landen können. Außerdem könnten Zuschauer:innen auf YouTube dann z.B.
|
||||
nicht erfahren, wenn Fragen im Zoom Chat gestellt werden.
|
||||
- **Wer kann teilnehemen / braucht es evtl. eine Anmeldung?**
|
||||
Es ist bei allen Optionen möglich, die Teilnahme so einzuschränken, dass nur Menschen
|
||||
mit den richtigen Zugangsdaten oder dem richtigen Link teilnehemen können.
|
||||
Um diese zu verteilen könnt ihr zum Beispiel eine Anmeldung machen.
|
||||
- **Wie sieht die Interaktion mit den Teilnehmer:innen aus?**
|
||||
Fast alle Tools haben einen Chat, den ihr natürlich verwenden könnt, der aber auch schnell
|
||||
unübersichtlich werden kann. Es kann sich daher lohnen, ein eigenes Tool für die Live-Interaktion
|
||||
zu verwenden. Mehr dazu findet ihr auf der [zugehörigen Seite bei den Tools](tools/live-interaktion.md).
|
||||
- **Soll die Veranstaltung aufgezeichnet werden?**
|
||||
Wenn ja, braucht ihr vermutlich eine [Einverständniserklärung](events/datenschutz.md).
|
||||
|
||||
109
websites/help.studentsforfuture.info/faq.md
Normal file
|
|
@ -0,0 +1,109 @@
|
|||
# **F**requently **A**sked **Q**uestions:
|
||||
|
||||
?> Das FAQ ist noch von der letzten PCS, das heißt insb. die Links werden sich vermutlich noch ändern.
|
||||
|
||||
## Wie kommt mein Format in den Stream? Wie läuft das ab?
|
||||
Das hängt davon ab, was für ein Format es ist bzw. welches Tool ihr verwendet:
|
||||
- **Voraufgezeichnete Videos:**
|
||||
|
||||
könnt ihr uns einfach über einen Cloud Link (z.B. hier: https://fffutu.re/pcs-lecture-upload)
|
||||
oder einen Link zu einem (ungelisteten) YouTube Video schicken. Bitte gebt uns das Video noch vor Beginn der PCS.
|
||||
|
||||
- **Zoom-Veranstaltungen**:
|
||||
|
||||
hier hängt es davon ab, ob ihr das Meeting selbst erstellt habt oder der/die Dozierende.
|
||||
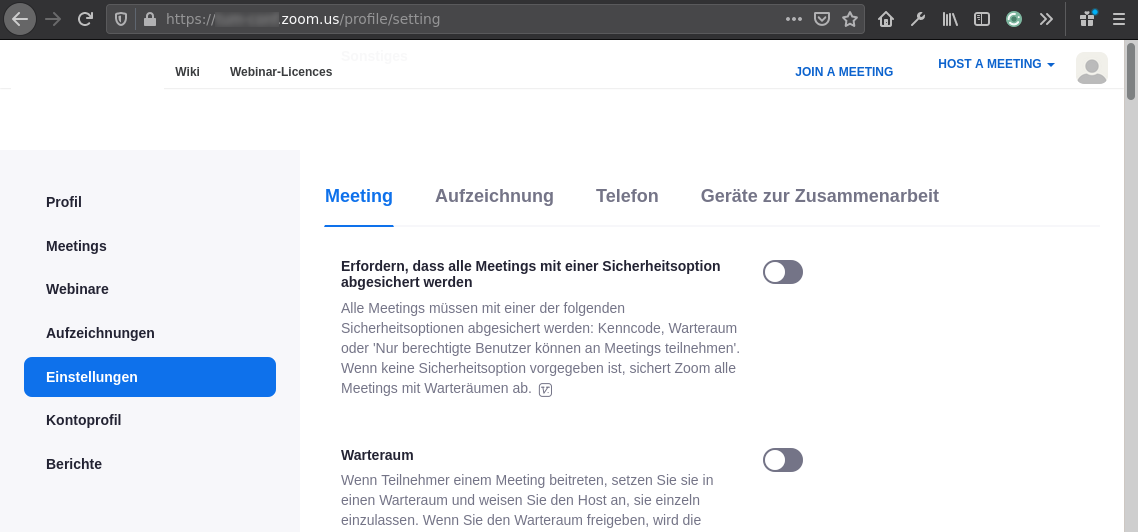
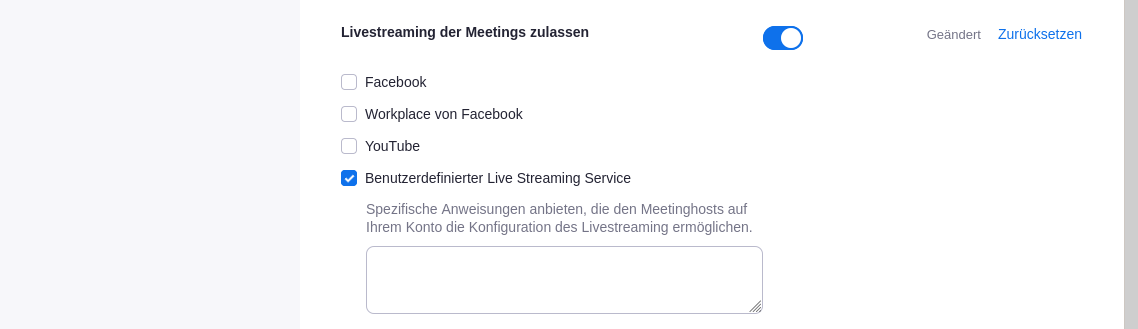
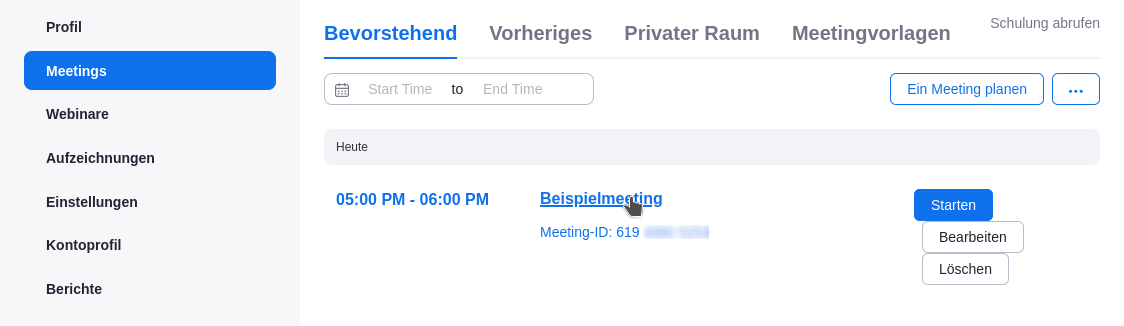
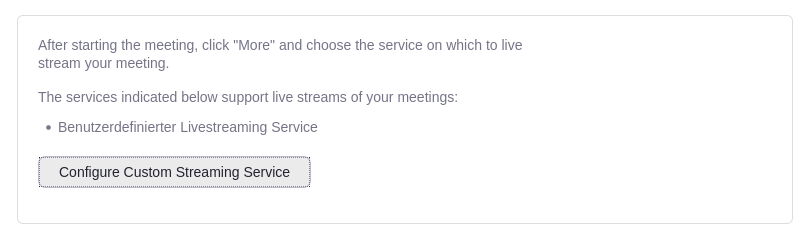
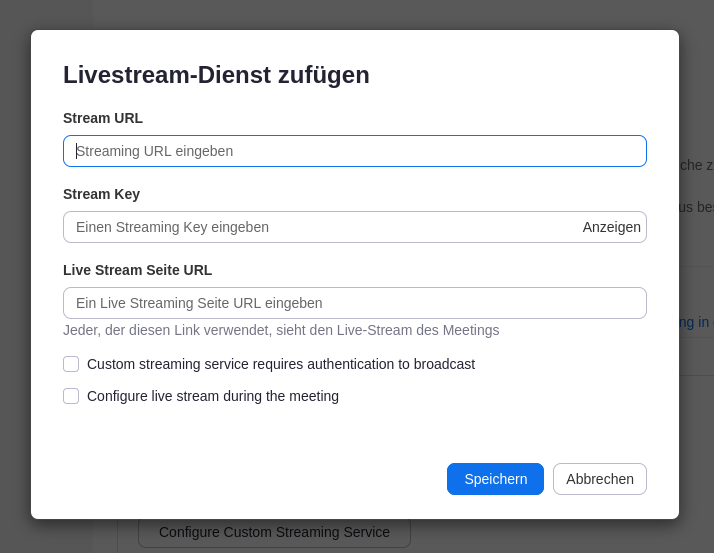
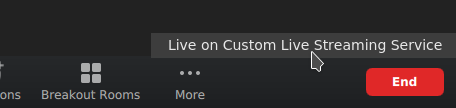
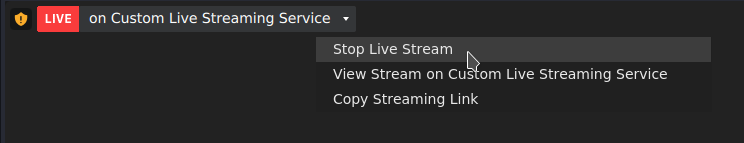
Nur die Person, die das Meeting erstellt hat kann das Livestreaming aktivieren. Wie das geht steht [hier](zoom.md).
|
||||
Ihr bekommt dazu so bald wie möglich die genauen Einstellungen, die ihr da eingeben müsst.
|
||||
Bitte prüft schon im vornherein, ob ihr das in den Einstellungen findet (also ob es bei euch aktiviert ist).
|
||||
|
||||
- **JitSi**:
|
||||
|
||||
Für JitSi im Livestream verwenden wir voraussichtlich eine eigene Instanz. Das bedeutet ihr bekommt von uns so bald wie möglich einen Link zu dem JitSi Raum. Dort könnt ihr dann mit zwei Klicks den Stream starten.
|
||||
Mehr Infos dazu kommen so bald wie möglich. Bitte gebt uns unbedingt vorher bekannt, falls mehr als 6 Personen an diesem Meeting teilnehmen werden.
|
||||
|
||||
- **BigBlueButton**:
|
||||
|
||||
Es tut uns Leid, aber bisher haben wir uns noch nicht mit einem Leitfaden für BigBlueButton beschäftigen können. Deshalb möchten wir euch diesen ausführlichen Leitfaden von HACC (Hackers Against Climate Crisis) wärmstens empfehlen: [Recording a talk with Big Blue Button and obs studio](https://hacc.uber.space/Recording_a_talk_with_Big_Blue_Button_and_obs_studio)
|
||||
|
||||
<a href="https://www.youtube.com/watch?v=dmryPtz-_ME&feature=youtu.be"><img src="img/faq/tutorial_thumbnail.png"></a>
|
||||
|
||||
## Wie kann ich als Dolmer*in teilnehmen?
|
||||
|
||||
- **Den Stream empfangen**
|
||||
1. Über Zoom:
|
||||
|
||||
Sie sitzen mit in dem Zoom Meeting, indem der Vortrag abgehalten wird.
|
||||
|
||||
2. Über VLC:
|
||||
|
||||
Sie empfangen den Stream ohne große Verzögerung auf ihren PC.
|
||||
|
||||
<a href="https://www.youtube.com/watch?v=UBJodCpsUI8">Hier finden Sie die Aufzeichnung des entsprechenden Technik-Briefings.</a>
|
||||
|
||||
- **Übersetzung einsprechen**
|
||||
|
||||
Dafür müssen Sie dem entsprechenden Mumble Channel beitreten. Den Link erhalten Sie von uns. Als Gebärdensprachendolmetscher*in müssen Sie nur dem richtigen Zoom Meeting beitreten und nichts weiter tun. <a href="https://www.youtube.com/watch?v=UBJodCpsUI8">Hier finden Sie eine Aufgabe des Übersetzerinnen-Briefings.</a>
|
||||
|
||||
|
||||
|
||||
## Wir haben keinen Streaming-Account. Könnt ihr uns etwas zur Verfügung stellen?
|
||||
|
||||
- **Streaming Accounts eurer Uni:**
|
||||
|
||||
werden möglicherweise auch euch als Studenten zur Verfügung gestellt. Viele Universitäten haben zahlreiche Zoom Lizenzen erworben, oder betreiben BigBlueButton Instanzen. Informiert euch also, ob ihr auf diese Weise an einen Account kommt.
|
||||
|
||||
- **Streaming Accounts vom Technik Team:**
|
||||
|
||||
können wir euch zur Verfügung stellen, wenn ihr keine andere Möglichkeit mehr habt. Zurzeit wäre uns es möglich sowohl Zoom, als auch BigBlueButton Instanzen zu stellen. Wir würden die Anzahl der von uns gestellten Instanzen aber gerne in Grenzen halten. Meldet euch dafür im [PCS-Techsupport](https://fffutu.re/pcs-techsupport) auf Telegram.
|
||||
|
||||
## Woher bekomme ich Ortsgruppen Zugang zur Website?
|
||||
|
||||
Richtig, jede Ortsgruppe kann sich auf der Website von [Students for Future Germany](studentsforfuture.info) einloggen.
|
||||
|
||||
**Wenn ihr keine Zugangsdaten (mehr) habt** meldet euch per Telegram im [PCS-Techsupport](https://fffutu.re/pcs-techsupport)
|
||||
|
||||
Wie ihr anschließend eure Kontaktinformationen aktualisiert, eine eigene OG-Homepage erstellt, oder einen Eventkalender anlegt steht [hier](webseite.md).
|
||||
|
||||
## Wie kann ich mit Trollen im meinem Online-Event umgehen?
|
||||
|
||||
Das wichtigste zuerst: **Don't Feed the Troll!** Negativ auf dein Event einzuwirken ist oft das Ziel von Troll-Angriffen.
|
||||
|
||||
Versuche dich deshalb von destruktiven Menschen
|
||||
|
||||
- nicht ablenken zu lassen,
|
||||
- nicht emotional zu reagieren,
|
||||
- und sie nicht in den Fokus zu rücken.
|
||||
|
||||
Verweise als Moderation im Zweifel darauf, nach dem Event weiterzudiskutieren und nicht währenddessen.
|
||||
|
||||
Ansonsten kannst du natürlich technische Hilfsmittel verwenden, wie
|
||||
|
||||
- einen Zoom-Warteraum
|
||||
- Menschen kicken/bannen
|
||||
- die Video/Sprachfunktion für Menschen ausschalten.
|
||||
|
||||
Im [Zoom-Leitfaden](zoom.md) findest du dazu einige nützliche Funktionen.
|
||||
|
||||
|
||||
|
||||
**Bitte beachte**, dass wir keine Expert*innen im Umgang mit Trollen sind. Wenn ihr ausführliche Informationen sucht, können wir euch folgende Artikel empfehlen:
|
||||
|
||||
- [Ratgeber: Konstruktiv auf Internet-Trolle reagieren (Klimafakten.de)](https://www.klimafakten.de/meldung/ratgeber-konstruktiv-auf-internet-trolle-reagieren)
|
||||
|
||||
- [Beware of ‘ZoomBombing’: screensharing filth to video calls (TheCrunch.com)](https://techcrunch.com/2020/03/17/zoombombing/?guccounter=1)
|
||||
|
||||
|
||||
|
||||
## Wie kann ich mein Online-Event barrierefrei gestalten?
|
||||
|
||||
Beim Stichwort Barrierefreiheit kennen wir Möglichkeiten, um folgendes einzubauen:
|
||||
|
||||
- **Live-Untertitel** (braucht Menschen die live Mitschreiben, [Tutorial auf zoom.us](https://support.zoom.us/hc/en-us/articles/207279736))
|
||||
- **Gebärdesprachendolmetscher*in** (braucht Mensch mit diesem Skill)
|
||||
|
||||
Wenn ihr mit Zoom arbeitet wäre beides umsetzbar. Sofern das Teil des Livestreams sein soll, würden wir dann eurem Meeting beitreten und die Untertitel oder den\*die Dolmetscher\*in mit OBS mitschneiden.
|
||||
|
||||
**Bitte sagt uns [hier auf Telegram](https://fffutu.re/pcs-techsupport) sobald wie möglich Bescheid, falls ihr das plant!**
|
||||
|
||||
|
||||
|
||||
BIN
websites/help.studentsforfuture.info/img/.DS_Store
vendored
Normal file
BIN
websites/help.studentsforfuture.info/img/events/attending_io.png
Normal file
|
After 
(image error) Size: 140 KiB |
BIN
websites/help.studentsforfuture.info/img/faq/.DS_Store
vendored
Normal file
BIN
websites/help.studentsforfuture.info/img/faq/audiosetup.jpg
Normal file
|
After 
(image error) Size: 43 KiB |
BIN
websites/help.studentsforfuture.info/img/faq/get_stream.jpg
Normal file
|
After 
(image error) Size: 86 KiB |
BIN
websites/help.studentsforfuture.info/img/faq/get_stream.png
Normal file
|
After 
(image error) Size: 1.1 MiB |
|
After 
(image error) Size: 415 KiB |
|
After 
(image error) Size: 1.7 MiB |
BIN
websites/help.studentsforfuture.info/img/favicon.png
Normal file
|
After (image error) Size: 22 KiB |
BIN
websites/help.studentsforfuture.info/img/orga/meistertask.png
Normal file
|
After 
(image error) Size: 1.6 MiB |
|
After 
(image error) Size: 653 KiB |
|
After 
(image error) Size: 724 KiB |
|
After 
(image error) Size: 23 KiB |
|
After 
(image error) Size: 64 KiB |
|
After 
(image error) Size: 183 KiB |
|
After 
(image error) Size: 61 KiB |
|
After 
(image error) Size: 207 KiB |
|
After 
(image error) Size: 570 KiB |
|
After 
(image error) Size: 920 KiB |
|
After 
(image error) Size: 328 KiB |
|
After 
(image error) Size: 359 KiB |
|
After 
(image error) Size: 124 KiB |
|
After 
(image error) Size: 67 KiB |
|
After 
(image error) Size: 191 KiB |
|
After 
(image error) Size: 349 KiB |
|
After 
(image error) Size: 104 KiB |
|
After 
(image error) Size: 168 KiB |
2483
websites/help.studentsforfuture.info/img/socialmedia/PCS_SS20_de.svg
Normal file
|
After 
(image error) Size: 1.2 MiB |
|
After 
(image error) Size: 594 KiB |
255
websites/help.studentsforfuture.info/img/streams/pcs3-graph.svg
Normal file
|
|
@ -0,0 +1,255 @@
|
|||
<svg width="730pt" height="1122pt" viewBox="0.00 0.00 730.27 1121.60" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 1117.6)">
|
||||
<title>schema</title>
|
||||
<polygon fill="#ffffff" stroke="transparent" points="-4,4 -4,-1117.6 726.2697,-1117.6 726.2697,4 -4,4"></polygon>
|
||||
<g id="clust2" class="cluster">
|
||||
<title>cluster_nginx1</title>
|
||||
<polygon fill="none" stroke="#000000" stroke-dasharray="1,5" points="12.8601,-623.2 12.8601,-700 508.8601,-700 508.8601,-623.2 12.8601,-623.2"></polygon>
|
||||
<text text-anchor="middle" x="64.2118" y="-683.4" font-family="Times,serif" font-size="14.00" fill="#000000">NGINX RTMP</text>
|
||||
</g>
|
||||
<g id="clust5" class="cluster">
|
||||
<title>cluster_nginx2</title>
|
||||
<polygon fill="none" stroke="#000000" stroke-dasharray="1,5" points="308.8601,-922.4 308.8601,-999.2 534.8601,-999.2 534.8601,-922.4 308.8601,-922.4"></polygon>
|
||||
<text text-anchor="middle" x="483.5084" y="-930.6" font-family="Times,serif" font-size="14.00" fill="#000000">NGINX RTMP</text>
|
||||
</g>
|
||||
<!-- ffmpeg1 -->
|
||||
<g id="node1" class="node">
|
||||
<title>ffmpeg1</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="512.1081,-528 435.6121,-528 435.6121,-492 512.1081,-492 512.1081,-528"></polygon>
|
||||
<text text-anchor="middle" x="473.8601" y="-505.8" font-family="Times,serif" font-size="14.00" fill="#000000">ffmpeg [1]</text>
|
||||
</g>
|
||||
<!-- /audio -->
|
||||
<g id="node12" class="node">
|
||||
<title>/audio</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="500.8601,-667.2 446.8601,-667.2 446.8601,-631.2 500.8601,-631.2 500.8601,-667.2"></polygon>
|
||||
<text text-anchor="middle" x="473.8601" y="-645" font-family="Times,serif" font-size="14.00" fill="#000000">/audio</text>
|
||||
</g>
|
||||
<!-- ffmpeg1->/audio -->
|
||||
<g id="edge11" class="edge">
|
||||
<title>ffmpeg1->/audio</title>
|
||||
<path fill="none" stroke="#8b0a50" stroke-dasharray="5,2" d="M473.8601,-528.198C473.8601,-551.7493 473.8601,-593.0421 473.8601,-620.7533"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="470.3602,-620.9975 473.8601,-630.9976 477.3602,-620.9976 470.3602,-620.9975"></polygon>
|
||||
<text text-anchor="start" x="473.8601" y="-600.6" font-family="Times,serif" font-size="14.00" fill="#000000"> RTMP (FLV),</text>
|
||||
<text text-anchor="start" x="473.8601" y="-583.8" font-family="Times,serif" font-size="14.00" fill="#000000"> 7.1, aac,</text>
|
||||
<text text-anchor="start" x="473.8601" y="-567" font-family="Times,serif" font-size="14.00" fill="#000000"> Sprache 1 -> 5. Channel (BL)</text>
|
||||
<text text-anchor="start" x="473.8601" y="-550.2" font-family="Times,serif" font-size="14.00" fill="#000000"> Sprache 2 -> 7. Channel (SL)</text>
|
||||
</g>
|
||||
<!-- ffmpeg2 -->
|
||||
<g id="node2" class="node">
|
||||
<title>ffmpeg2</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="240.1081,-667.2 163.6121,-667.2 163.6121,-631.2 240.1081,-631.2 240.1081,-667.2"></polygon>
|
||||
<text text-anchor="middle" x="201.8601" y="-645" font-family="Times,serif" font-size="14.00" fill="#000000">ffmpeg [2]</text>
|
||||
</g>
|
||||
<!-- /output -->
|
||||
<g id="node11" class="node">
|
||||
<title>/output</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="375.5329,-667.2 320.1873,-667.2 320.1873,-631.2 375.5329,-631.2 375.5329,-667.2"></polygon>
|
||||
<text text-anchor="middle" x="347.8601" y="-645" font-family="Times,serif" font-size="14.00" fill="#000000">/output</text>
|
||||
</g>
|
||||
<!-- ffmpeg2->/output -->
|
||||
<g id="edge4" class="edge">
|
||||
<title>ffmpeg2->/output</title>
|
||||
<path fill="none" stroke="#8b0a50" d="M240.2199,-649.2C261.7112,-649.2 288.4172,-649.2 309.8513,-649.2"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="309.9042,-652.7001 319.9041,-649.2 309.9041,-645.7001 309.9042,-652.7001"></polygon>
|
||||
<text text-anchor="middle" x="280.0041" y="-633.6" font-family="Times,serif" font-size="14.00" fill="#000000">7.1 mit</text>
|
||||
<text text-anchor="middle" x="280.0041" y="-616.8" font-family="Times,serif" font-size="14.00" fill="#000000">links->FL</text>
|
||||
<text text-anchor="middle" x="280.0041" y="-600" font-family="Times,serif" font-size="14.00" fill="#000000">rechts->FR</text>
|
||||
</g>
|
||||
<!-- ffmpeg3 -->
|
||||
<g id="node3" class="node">
|
||||
<title>ffmpeg3</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="527.1081,-991.2 450.6121,-991.2 450.6121,-955.2 527.1081,-955.2 527.1081,-991.2"></polygon>
|
||||
<text text-anchor="middle" x="488.8601" y="-969" font-family="Times,serif" font-size="14.00" fill="#000000">ffmpeg [3]</text>
|
||||
</g>
|
||||
<!-- YouTube DE Stream -->
|
||||
<g id="node15" class="node">
|
||||
<title>YouTube DE Stream</title>
|
||||
<polygon fill="none" stroke="#000000" points="480.0468,-1113.6 345.6734,-1113.6 345.6734,-1077.6 480.0468,-1077.6 480.0468,-1113.6"></polygon>
|
||||
<text text-anchor="middle" x="412.8601" y="-1091.4" font-family="Times,serif" font-size="14.00" fill="#000000">YouTube DE Stream</text>
|
||||
</g>
|
||||
<!-- ffmpeg3->YouTube DE Stream -->
|
||||
<g id="edge17" class="edge">
|
||||
<title>ffmpeg3->YouTube DE Stream</title>
|
||||
<path fill="none" stroke="#00688b" d="M477.646,-991.2605C464.9609,-1011.6904 444.173,-1045.1697 429.5736,-1068.6825"></path>
|
||||
<polygon fill="#00688b" stroke="#00688b" points="426.4218,-1067.1235 424.1202,-1077.4654 432.3687,-1070.8161 426.4218,-1067.1235"></polygon>
|
||||
<text text-anchor="end" x="434.2104" y="-1037.9009" font-family="Times,serif" font-size="14.00" fill="#000000">Stereo</text>
|
||||
<text text-anchor="end" x="434.2104" y="-1021.1009" font-family="Times,serif" font-size="14.00" fill="#000000">mit Originalsound</text>
|
||||
</g>
|
||||
<!-- YouTube EN Stream -->
|
||||
<g id="node16" class="node">
|
||||
<title>YouTube EN Stream</title>
|
||||
<polygon fill="none" stroke="#000000" points="632.0468,-1113.6 497.6734,-1113.6 497.6734,-1077.6 632.0468,-1077.6 632.0468,-1113.6"></polygon>
|
||||
<text text-anchor="middle" x="564.8601" y="-1091.4" font-family="Times,serif" font-size="14.00" fill="#000000">YouTube EN Stream</text>
|
||||
</g>
|
||||
<!-- ffmpeg3->YouTube EN Stream -->
|
||||
<g id="edge18" class="edge">
|
||||
<title>ffmpeg3->YouTube EN Stream</title>
|
||||
<path fill="none" stroke="#00688b" d="M500.0742,-991.2605C512.7593,-1011.6904 533.5472,-1045.1697 548.1466,-1068.6825"></path>
|
||||
<polygon fill="#00688b" stroke="#00688b" points="545.3515,-1070.8161 553.6,-1077.4654 551.2984,-1067.1235 545.3515,-1070.8161"></polygon>
|
||||
<text text-anchor="start" x="541.8601" y="-1047" font-family="Times,serif" font-size="14.00" fill="#000000"> Stereo</text>
|
||||
<text text-anchor="start" x="541.8601" y="-1030.2" font-family="Times,serif" font-size="14.00" fill="#000000"> mit Sprache 1 links und rechts,</text>
|
||||
<text text-anchor="start" x="541.8601" y="-1013.4" font-family="Times,serif" font-size="14.00" fill="#000000"> sowie Original leise unterlegt</text>
|
||||
</g>
|
||||
<!-- Zoom Session -->
|
||||
<g id="node4" class="node">
|
||||
<title>Zoom Session</title>
|
||||
<polygon fill="none" stroke="#000000" points="95.5807,-36 .1395,-36 .1395,0 95.5807,0 95.5807,-36"></polygon>
|
||||
<text text-anchor="middle" x="47.8601" y="-13.8" font-family="Times,serif" font-size="14.00" fill="#000000">Zoom Session</text>
|
||||
</g>
|
||||
<!-- /input -->
|
||||
<g id="node10" class="node">
|
||||
<title>/input</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="74.8601,-667.2 20.8601,-667.2 20.8601,-631.2 74.8601,-631.2 74.8601,-667.2"></polygon>
|
||||
<text text-anchor="middle" x="47.8601" y="-645" font-family="Times,serif" font-size="14.00" fill="#000000">/input</text>
|
||||
</g>
|
||||
<!-- Zoom Session->/input -->
|
||||
<g id="edge2" class="edge">
|
||||
<title>Zoom Session->/input</title>
|
||||
<path fill="none" stroke="#696969" d="M47.8601,-36.0279C47.8601,-53.9689 47.8601,-82.2875 47.8601,-106.8 47.8601,-106.8 47.8601,-106.8 47.8601,-510 47.8601,-548.4023 47.8601,-592.764 47.8601,-620.8903"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="44.3602,-621.1808 47.8601,-631.1808 51.3602,-621.1809 44.3602,-621.1808"></polygon>
|
||||
<text text-anchor="start" x="47.8601" y="-304.2" font-family="Times,serif" font-size="14.00" fill="#000000"> RTMP,</text>
|
||||
<text text-anchor="start" x="47.8601" y="-287.4" font-family="Times,serif" font-size="14.00" fill="#000000"> Video 720p,</text>
|
||||
<text text-anchor="start" x="47.8601" y="-270.6" font-family="Times,serif" font-size="14.00" fill="#000000"> Audio Mono</text>
|
||||
</g>
|
||||
<!-- Übersetzer*in -->
|
||||
<g id="node5" class="node">
|
||||
<title>Übersetzer*in</title>
|
||||
<ellipse fill="none" stroke="#000000" cx="473.8601" cy="-18" rx="63.701" ry="18"></ellipse>
|
||||
<text text-anchor="middle" x="473.8601" y="-13.8" font-family="Times,serif" font-size="14.00" fill="#000000">Übersetzer*in</text>
|
||||
</g>
|
||||
<!-- Mumble Web (Browser) -->
|
||||
<g id="node6" class="node">
|
||||
<title>Mumble Web (Browser)</title>
|
||||
<polygon fill="none" stroke="#228b22" points="550.475,-124.8 397.2452,-124.8 397.2452,-88.8 550.475,-88.8 550.475,-124.8"></polygon>
|
||||
<text text-anchor="middle" x="473.8601" y="-102.6" font-family="Times,serif" font-size="14.00" fill="#000000">Mumble Web (Browser)</text>
|
||||
</g>
|
||||
<!-- Übersetzer*in->Mumble Web (Browser) -->
|
||||
<g id="edge6" class="edge">
|
||||
<title>Übersetzer*in->Mumble Web (Browser)</title>
|
||||
<path fill="none" stroke="#000000" stroke-dasharray="5,2" d="M473.8601,-36.3994C473.8601,-48.5051 473.8601,-64.5924 473.8601,-78.3326"></path>
|
||||
<polygon fill="#000000" stroke="#000000" points="470.3602,-78.7279 473.8601,-88.728 477.3602,-78.728 470.3602,-78.7279"></polygon>
|
||||
<text text-anchor="middle" x="503.6059" y="-58.2" font-family="Times,serif" font-size="14.00" fill="#000000"> spricht in</text>
|
||||
</g>
|
||||
<!-- mumble-web-proxy -->
|
||||
<g id="node7" class="node">
|
||||
<title>mumble-web-proxy</title>
|
||||
<g id="a_node7"><a xlink:href="https://github.com/Johni0702/mumble-web-proxy" xlink:title="mumble-web-proxy">
|
||||
<polygon fill="none" stroke="#228b22" points="537.5496,-213.6 410.1706,-213.6 410.1706,-177.6 537.5496,-177.6 537.5496,-213.6"></polygon>
|
||||
<text text-anchor="middle" x="473.8601" y="-191.4" font-family="Times,serif" font-size="14.00" fill="#000000">mumble-web-proxy</text>
|
||||
</a>
|
||||
</g>
|
||||
</g>
|
||||
<!-- Mumble Web (Browser)->mumble-web-proxy -->
|
||||
<g id="edge7" class="edge">
|
||||
<title>Mumble Web (Browser)->mumble-web-proxy</title>
|
||||
<path fill="none" stroke="#696969" stroke-dasharray="5,2" d="M473.8601,-125.1994C473.8601,-137.3051 473.8601,-153.3924 473.8601,-167.1326"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="470.3602,-167.5279 473.8601,-177.528 477.3602,-167.528 470.3602,-167.5279"></polygon>
|
||||
<text text-anchor="middle" x="540.4007" y="-147" font-family="Times,serif" font-size="14.00" fill="#000000"> WebSocket+WebRTC</text>
|
||||
</g>
|
||||
<!-- Mumble channel -->
|
||||
<g id="node8" class="node">
|
||||
<title>Mumble channel</title>
|
||||
<polygon fill="none" stroke="#228b22" points="529.3359,-309.6 418.3843,-309.6 418.3843,-273.6 529.3359,-273.6 529.3359,-309.6"></polygon>
|
||||
<text text-anchor="middle" x="473.8601" y="-287.4" font-family="Times,serif" font-size="14.00" fill="#000000">Mumble channel</text>
|
||||
</g>
|
||||
<!-- mumble-web-proxy->Mumble channel -->
|
||||
<g id="edge8" class="edge">
|
||||
<title>mumble-web-proxy->Mumble channel</title>
|
||||
<path fill="none" stroke="#696969" stroke-dasharray="5,2" d="M473.8601,-213.6569C473.8601,-227.5138 473.8601,-246.9139 473.8601,-262.8925"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="470.3602,-263.2977 473.8601,-273.2977 477.3602,-263.2977 470.3602,-263.2977"></polygon>
|
||||
<text text-anchor="middle" x="572.985" y="-235.8" font-family="Times,serif" font-size="14.00" fill="#000000"> Leitet Sprache über UDP weiter</text>
|
||||
</g>
|
||||
<!-- c3lingo-mumble (Bot) -->
|
||||
<g id="node9" class="node">
|
||||
<title>c3lingo-mumble (Bot)</title>
|
||||
<g id="a_node9"><a xlink:href="https://github.com/c3lingo/c3lingo-mumble" xlink:title="c3lingo-mumble (Bot)">
|
||||
<polygon fill="none" stroke="#1c86ee" points="544.4519,-405.6 403.2683,-405.6 403.2683,-369.6 544.4519,-369.6 544.4519,-405.6"></polygon>
|
||||
<text text-anchor="middle" x="473.8601" y="-383.4" font-family="Times,serif" font-size="14.00" fill="#000000">c3lingo-mumble (Bot)</text>
|
||||
</a>
|
||||
</g>
|
||||
</g>
|
||||
<!-- Mumble channel->c3lingo-mumble (Bot) -->
|
||||
<g id="edge9" class="edge">
|
||||
<title>Mumble channel->c3lingo-mumble (Bot)</title>
|
||||
<path fill="none" stroke="#696969" stroke-dasharray="5,2" d="M473.8601,-309.6569C473.8601,-323.5138 473.8601,-342.9139 473.8601,-358.8925"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="470.3602,-359.2977 473.8601,-369.2977 477.3602,-359.2977 470.3602,-359.2977"></polygon>
|
||||
<text text-anchor="middle" x="565.4152" y="-339" font-family="Times,serif" font-size="14.00" fill="#000000"> Empfängt Sprache über UDP</text>
|
||||
</g>
|
||||
<!-- c3lingo-mumble (Bot)->ffmpeg1 -->
|
||||
<g id="edge10" class="edge">
|
||||
<title>c3lingo-mumble (Bot)->ffmpeg1</title>
|
||||
<path fill="none" stroke="#696969" stroke-dasharray="5,2" d="M473.8601,-405.6605C473.8601,-425.7288 473.8601,-458.3887 473.8601,-481.8248"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="470.3602,-481.8653 473.8601,-491.8654 477.3602,-481.8654 470.3602,-481.8653"></polygon>
|
||||
<text text-anchor="start" x="473.8601" y="-461.4" font-family="Times,serif" font-size="14.00" fill="#000000"> über stdin/stdout</text>
|
||||
<text text-anchor="start" x="473.8601" y="-444.6" font-family="Times,serif" font-size="14.00" fill="#000000"> 16 bit PCM</text>
|
||||
<text text-anchor="start" x="473.8601" y="-427.8" font-family="Times,serif" font-size="14.00" fill="#000000"> 48ks/s, Mono</text>
|
||||
</g>
|
||||
<!-- /input->ffmpeg2 -->
|
||||
<g id="edge3" class="edge">
|
||||
<title>/input->ffmpeg2</title>
|
||||
<path fill="none" stroke="#696969" d="M75.0377,-649.2C96.7631,-649.2 127.7618,-649.2 153.6736,-649.2"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="153.69,-652.7001 163.6899,-649.2 153.6899,-645.7001 153.69,-652.7001"></polygon>
|
||||
<text text-anchor="middle" x="119.2982" y="-633.6" font-family="Times,serif" font-size="14.00" fill="#000000">Mono/</text>
|
||||
<text text-anchor="middle" x="119.2982" y="-616.8" font-family="Times,serif" font-size="14.00" fill="#000000">(ggf. Stereo)</text>
|
||||
</g>
|
||||
<!-- /input->Übersetzer*in -->
|
||||
<g id="edge5" class="edge">
|
||||
<title>/input->Übersetzer*in</title>
|
||||
<path fill="none" stroke="#000000" d="M56.1851,-630.8025C90.062,-557.1615 223.5988,-278.4871 387.8601,-88.8 403.5268,-70.7083 424.143,-53.5635 441.2625,-40.6776"></path>
|
||||
<polygon fill="#000000" stroke="#000000" points="443.382,-43.4634 449.3488,-34.7085 439.2247,-37.8316 443.382,-43.4634"></polygon>
|
||||
<text text-anchor="middle" x="305.0151" y="-287.4" font-family="Times,serif" font-size="14.00" fill="#000000">Sieht über VLC</text>
|
||||
</g>
|
||||
<!-- OBS -->
|
||||
<g id="node14" class="node">
|
||||
<title>OBS</title>
|
||||
<polygon fill="none" stroke="#b22222" points="374.8601,-778.8 320.8601,-778.8 320.8601,-742.8 374.8601,-742.8 374.8601,-778.8"></polygon>
|
||||
<text text-anchor="middle" x="347.8601" y="-756.6" font-family="Times,serif" font-size="14.00" fill="#000000">OBS</text>
|
||||
</g>
|
||||
<!-- /input->OBS -->
|
||||
<g id="edge13" class="edge">
|
||||
<title>/input->OBS</title>
|
||||
<path fill="none" stroke="#696969" d="M75.1112,-663.4221C96.4651,-674.2505 127.1063,-689.1003 154.8601,-700 208.1026,-720.9098 271.6939,-739.8171 310.9304,-750.8102"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="310.0283,-754.1921 320.6004,-753.4973 311.9025,-747.4477 310.0283,-754.1921"></polygon>
|
||||
<text text-anchor="middle" x="265.2325" y="-712.2" font-family="Times,serif" font-size="14.00" fill="#000000">[4], ggf. Stereo</text>
|
||||
</g>
|
||||
<!-- /output->/audio -->
|
||||
<!-- /output->OBS -->
|
||||
<g id="edge14" class="edge">
|
||||
<title>/output->OBS</title>
|
||||
<path fill="none" stroke="#8b0a50" d="M347.8601,-667.6285C347.8601,-685.261 347.8601,-712.1076 347.8601,-732.4609"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="344.3602,-732.7144 347.8601,-742.7144 351.3602,-732.7145 344.3602,-732.7144"></polygon>
|
||||
<text text-anchor="middle" x="359.5207" y="-712.2" font-family="Times,serif" font-size="14.00" fill="#000000"> [4]</text>
|
||||
</g>
|
||||
<!-- /audio->OBS -->
|
||||
<g id="edge12" class="edge">
|
||||
<title>/audio->OBS</title>
|
||||
<path fill="none" stroke="#8b0a50" stroke-dasharray="5,2" d="M453.3356,-667.3788C432.2848,-686.0239 399.3909,-715.1585 375.9371,-735.9318"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="373.5411,-733.3785 368.3758,-742.6289 378.1824,-738.6186 373.5411,-733.3785"></polygon>
|
||||
</g>
|
||||
<!-- /split_in -->
|
||||
<g id="node13" class="node">
|
||||
<title>/split_in</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="378.7578,-991.2 316.9624,-991.2 316.9624,-955.2 378.7578,-955.2 378.7578,-991.2"></polygon>
|
||||
<text text-anchor="middle" x="347.8601" y="-969" font-family="Times,serif" font-size="14.00" fill="#000000">/split_in</text>
|
||||
</g>
|
||||
<!-- /split_in->ffmpeg3 -->
|
||||
<g id="edge16" class="edge">
|
||||
<title>/split_in->ffmpeg3</title>
|
||||
<path fill="none" stroke="#8b0a50" d="M378.9792,-973.2C399.5126,-973.2 420.046,-973.2 440.5793,-973.2"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="440.6594,-976.7001 450.6593,-973.2 440.6593,-969.7001 440.6594,-976.7001"></polygon>
|
||||
</g>
|
||||
<!-- OBS->/split_in -->
|
||||
<g id="edge15" class="edge">
|
||||
<title>OBS->/split_in</title>
|
||||
<path fill="none" stroke="#8b0a50" d="M347.8601,-778.9091C347.8601,-815.9808 347.8601,-900.7482 347.8601,-945.0524"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="344.3602,-945.1367 347.8601,-955.1367 351.3602,-945.1368 344.3602,-945.1367"></polygon>
|
||||
<text text-anchor="start" x="347.8601" y="-901.8" font-family="Times,serif" font-size="14.00" fill="#000000"> RTMP,</text>
|
||||
<text text-anchor="start" x="347.8601" y="-885" font-family="Times,serif" font-size="14.00" fill="#000000"> Video 1080p30,</text>
|
||||
<text text-anchor="start" x="347.8601" y="-868.2" font-family="Times,serif" font-size="14.00" fill="#000000"> Audio mit 7.1, wobei</text>
|
||||
<text text-anchor="start" x="347.8601" y="-851.4" font-family="Times,serif" font-size="14.00" fill="#000000"> FL(0)=Original links,</text>
|
||||
<text text-anchor="start" x="347.8601" y="-834.6" font-family="Times,serif" font-size="14.00" fill="#000000"> FR(1)=Original rechts</text>
|
||||
<text text-anchor="start" x="347.8601" y="-817.8" font-family="Times,serif" font-size="14.00" fill="#000000"> BL(4)=Sprache 1 (mono)</text>
|
||||
<text text-anchor="start" x="347.8601" y="-801" font-family="Times,serif" font-size="14.00" fill="#000000"> SL(6)=Sprache 2 (mono)</text>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 18 KiB |
|
|
@ -0,0 +1,70 @@
|
|||
<svg width="633pt" height="117pt" viewBox="0.00 0.00 633.15 117.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 113)">
|
||||
<title>legend</title>
|
||||
<polygon fill="#ffffff" stroke="transparent" points="-4,4 -4,-113 629.1487,-113 629.1487,4 -4,4"></polygon>
|
||||
<!-- Server Rosenbaum (von Lukas) -->
|
||||
<g id="node1" class="node">
|
||||
<title>Server Rosenbaum (von Lukas)</title>
|
||||
<polygon fill="none" stroke="#1c86ee" points="233.1673,-109 39.8327,-109 39.8327,-73 233.1673,-73 233.1673,-109"></polygon>
|
||||
<text text-anchor="middle" x="136.5" y="-86.8" font-family="Times,serif" font-size="14.00" fill="#000000">Server Rosenbaum (von Lukas)</text>
|
||||
</g>
|
||||
<!-- 2 -->
|
||||
<!-- Server Rosenbaum (von Lukas)->2 -->
|
||||
<!-- Server Libocedrus (von Lukas/HACC) -->
|
||||
<g id="node2" class="node">
|
||||
<title>Server Libocedrus (von Lukas/HACC)</title>
|
||||
<polygon fill="none" stroke="#b22222" points="484.3208,-109 250.6792,-109 250.6792,-73 484.3208,-73 484.3208,-109"></polygon>
|
||||
<text text-anchor="middle" x="367.5" y="-86.8" font-family="Times,serif" font-size="14.00" fill="#000000">Server Libocedrus (von Lukas/HACC)</text>
|
||||
</g>
|
||||
<!-- Server von Markus -->
|
||||
<g id="node3" class="node">
|
||||
<title>Server von Markus</title>
|
||||
<polygon fill="none" stroke="#228b22" points="625.2978,-109 501.7022,-109 501.7022,-73 625.2978,-73 625.2978,-109"></polygon>
|
||||
<text text-anchor="middle" x="563.5" y="-86.8" font-family="Times,serif" font-size="14.00" fill="#000000">Server von Markus</text>
|
||||
</g>
|
||||
<!-- 1 -->
|
||||
<!-- 1->2 -->
|
||||
<g id="edge2" class="edge">
|
||||
<title>1->2</title>
|
||||
<path fill="none" stroke="#000000" d="M23.0356,-18C43.872,-18 88.0917,-18 114.7579,-18"></path>
|
||||
<polygon fill="#000000" stroke="#000000" points="114.9923,-21.5001 124.9922,-18 114.9922,-14.5001 114.9923,-21.5001"></polygon>
|
||||
<text text-anchor="middle" x="74" y="-25.2" font-family="Times,serif" font-size="14.00" fill="#000000">Video + Audio</text>
|
||||
</g>
|
||||
<!-- 3 -->
|
||||
<!-- 4 -->
|
||||
<!-- 3->4 -->
|
||||
<g id="edge3" class="edge">
|
||||
<title>3->4</title>
|
||||
<path fill="none" stroke="#000000" stroke-dasharray="5,2" d="M189.1267,-18C205.0407,-18 233.9033,-18 253.8578,-18"></path>
|
||||
<polygon fill="#000000" stroke="#000000" points="253.8884,-21.5001 263.8884,-18 253.8884,-14.5001 253.8884,-21.5001"></polygon>
|
||||
<text text-anchor="middle" x="226.5" y="-25.2" font-family="Times,serif" font-size="14.00" fill="#000000">nur Audio</text>
|
||||
</g>
|
||||
<!-- 5 -->
|
||||
<!-- 6 -->
|
||||
<!-- 5->6 -->
|
||||
<g id="edge4" class="edge">
|
||||
<title>5->6</title>
|
||||
<path fill="none" stroke="#696969" d="M328.0625,-18C338.86,-18 355.2592,-18 368.5417,-18"></path>
|
||||
<polygon fill="#696969" stroke="#696969" points="368.7745,-21.5001 378.7745,-18 368.7744,-14.5001 368.7745,-21.5001"></polygon>
|
||||
<text text-anchor="middle" x="353.5" y="-25.2" font-family="Times,serif" font-size="14.00" fill="#000000">Mono</text>
|
||||
</g>
|
||||
<!-- 7 -->
|
||||
<!-- 8 -->
|
||||
<!-- 7->8 -->
|
||||
<g id="edge5" class="edge">
|
||||
<title>7->8</title>
|
||||
<path fill="none" stroke="#00688b" d="M443.1946,-18C454.6808,-18 472.4861,-18 486.6055,-18"></path>
|
||||
<polygon fill="#00688b" stroke="#00688b" points="486.9476,-21.5001 496.9476,-18 486.9476,-14.5001 486.9476,-21.5001"></polygon>
|
||||
<text text-anchor="middle" x="470" y="-25.2" font-family="Times,serif" font-size="14.00" fill="#000000">Stereo</text>
|
||||
</g>
|
||||
<!-- 9 -->
|
||||
<!-- 0 -->
|
||||
<!-- 9->0 -->
|
||||
<g id="edge6" class="edge">
|
||||
<title>9->0</title>
|
||||
<path fill="none" stroke="#8b0a50" d="M561.1565,-18C568.4293,-18 578.0197,-18 586.6661,-18"></path>
|
||||
<polygon fill="#8b0a50" stroke="#8b0a50" points="586.8677,-21.5001 596.8677,-18 586.8677,-14.5001 586.8677,-21.5001"></polygon>
|
||||
<text text-anchor="middle" x="579" y="-25.2" font-family="Times,serif" font-size="14.00" fill="#000000">7.1</text>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 3.7 KiB |
BIN
websites/help.studentsforfuture.info/img/streams/schema-pcs2.png
Normal file
|
After 
(image error) Size: 255 KiB |
|
After 
(image error) Size: 24 KiB |
|
After 
(image error) Size: 13 KiB |
|
After 
(image error) Size: 27 KiB |
|
After 
(image error) Size: 18 KiB |
|
After 
(image error) Size: 28 KiB |
|
After 
(image error) Size: 152 KiB |
|
After 
(image error) Size: 47 KiB |
|
After 
(image error) Size: 57 KiB |
|
After 
(image error) Size: 105 KiB |
|
After 
(image error) Size: 141 KiB |
|
After 
(image error) Size: 14 KiB |
BIN
websites/help.studentsforfuture.info/img/streams/zoom-rtmp.jpg
Normal file
|
After 
(image error) Size: 34 KiB |
|
After 
(image error) Size: 94 KiB |
|
After 
(image error) Size: 38 KiB |
|
After 
(image error) Size: 50 KiB |
|
After 
(image error) Size: 30 KiB |
|
After 
(image error) Size: 62 KiB |
|
After 
(image error) Size: 16 KiB |
|
After 
(image error) Size: 19 KiB |
|
After 
(image error) Size: 23 KiB |
BIN
websites/help.studentsforfuture.info/img/website/og_profile.png
Normal file
|
After 
(image error) Size: 49 KiB |
137
websites/help.studentsforfuture.info/index.html
Normal file
|
|
@ -0,0 +1,137 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>SFF Technik Wiki</title>
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
|
||||
<meta name="description" content="Description">
|
||||
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
|
||||
<link rel="shortcut icon" type="image/jpg" href="img/favicon.png"/>
|
||||
<link rel="stylesheet" href="res/theme-simple.css">
|
||||
<!--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple.css">-->
|
||||
<!--<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar.min.css" />-->
|
||||
<style>
|
||||
@font-face {
|
||||
font-family: "jost";
|
||||
src: url(fonts/Jost-VariableFont_wght.ttf);
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "jost-italic";
|
||||
src: url(fonts/Jost-Italic-VariableFont_wght.ttf);
|
||||
}
|
||||
|
||||
i {
|
||||
font-family: "jost-italic";
|
||||
}
|
||||
|
||||
:root {
|
||||
--theme-hue: 145;
|
||||
--theme-saturation: 44%;
|
||||
--theme-lightness : 59%;
|
||||
|
||||
--sidebar-background: #549670;
|
||||
|
||||
--sidebar-nav-link-before-content-l3: '';
|
||||
|
||||
--sidebar-nav-link-border-color: #e5e5e5;
|
||||
--sidebar-nav-link-border-color--active: #e5e5e5;
|
||||
--sidebar-nav-link-color: #e5e5e5;
|
||||
--sidebar-nav-link-color--active: #fff;
|
||||
--sidebar-nav-link-color--hover: #fff;
|
||||
--sidebar-nav-link-border-width: 0 0px 0 0;
|
||||
--sidebar-nav-link-border-width--active: 0 4px 0 0;
|
||||
--sidebar-nav-link-border-width--hover: 0 2px 0 0;
|
||||
--sidebar-nav-link-text-decoration--active: none;
|
||||
--sidebar-nav-link-text-decoration--hover: none;
|
||||
--sidebar-nav-link-border-style--hover: solid;
|
||||
--sidebar-nav-link-font-weight--active: bolder;
|
||||
|
||||
--sidebar-nav-pagelink-background-image: none;
|
||||
--sidebar-nav-pagelink-background-image--active: none;
|
||||
--sidebar-nav-pagelink-background-image--collapse: none;
|
||||
--sidebar-nav-pagelink-background-image--loaded: none;
|
||||
|
||||
--search-input-background-color: #549670;
|
||||
--search-input-border-width: 0px;
|
||||
--search-input-color: #e5e5e5;
|
||||
--search-input-placeholder-color: #fff;
|
||||
--search-input-background-image: url("data:image/svg+xml,%3Csvg height='20px' width='20px' viewBox='0 0 24 24' fill='none' stroke='rgba(255, 255, 255, 0.4)' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round' preserveAspectRatio='xMidYMid meet' xmlns='http://www.w3.org/2000/svg'%3E%3Ccircle cx='10.5' cy='10.5' r='7.5' vector-effect='non-scaling-stroke'%3E%3C/circle%3E%3Cline x1='21' y1='21' x2='15.8' y2='15.8' vector-effect='non-scaling-stroke'%3E%3C/line%3E%3C/svg%3E");
|
||||
--search-result-heading-font-size: 16px;
|
||||
--search-result-heading-color: #e5e5e5;
|
||||
--search-result-item-font-size: 14px;
|
||||
--search-result-item-color: #e5e5e5;
|
||||
--search-result-keyword-background: #157ddb;
|
||||
|
||||
--link-text-decoration: none;
|
||||
--link-text-decoration--hover: underline;
|
||||
--link-color: #68c48f;
|
||||
|
||||
--base-font-size: 18px;
|
||||
--base-font-family: "jost", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
|
||||
|
||||
}
|
||||
|
||||
.search input:focus {
|
||||
box-shadow: none !important;
|
||||
}
|
||||
|
||||
.screenshot {
|
||||
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
|
||||
border: 1px solid #a1a1a1;
|
||||
}
|
||||
|
||||
a[href^="#/_glossary"] {
|
||||
color: rgb(77, 77, 77);
|
||||
text-decoration: underline;
|
||||
text-decoration-color: #ccc;
|
||||
/*text-decoration-style: dashed;*/
|
||||
}
|
||||
|
||||
a[href^="#/_glossary"]:hover {
|
||||
color: rgb(77, 77, 77);
|
||||
text-decoration-color: #68c48f;
|
||||
}
|
||||
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div id="app"></div>
|
||||
<script>
|
||||
window.$docsify = {
|
||||
name: 'PCS Wiki',
|
||||
repo: '',
|
||||
loadSidebar: true,
|
||||
loadNavbar: false,
|
||||
subMaxLevel: 2,
|
||||
alias: {
|
||||
'/.*/_sidebar.md': '_sidebar.md',
|
||||
// Old links to avoid dead links
|
||||
'/webseite.*': 'website/website.md',
|
||||
'socialmedia.*': 'tools/socialmedia.md',
|
||||
'orga.*': 'tools/orga.md',
|
||||
'events.*': 'tools/events.md',
|
||||
},
|
||||
logo: './logo_128px.png',
|
||||
notFoundPage: true,
|
||||
auto2top: true,
|
||||
sidebarDisplayLevel: 0,
|
||||
search: {
|
||||
placeholder: 'Suchen',
|
||||
noData: 'Keine Ergebnisse!',
|
||||
}
|
||||
}
|
||||
</script>
|
||||
<script src="res/docsify.min.js"></script>
|
||||
<script src="res/docsify-themeable.min.js"></script>
|
||||
<script src="res/docsify-sidebar-collapse.min.js"></script>
|
||||
<script src="res/search.min.js"></script>
|
||||
<!--<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/js/docsify-themeable.min.js"></script>
|
||||
<script src="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/docsify-sidebar-collapse.min.js"></script>
|
||||
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>-->
|
||||
|
||||
<!--<script src="//unpkg.com/docsify-glossary/dist/docsify-glossary.min.js"></script>-->
|
||||
|
||||
</body>
|
||||
</html>
|
||||
BIN
websites/help.studentsforfuture.info/logo_128px.jpg
Normal file
|
After 
(image error) Size: 25 KiB |
BIN
websites/help.studentsforfuture.info/logo_128px.png
Normal file
|
After 
(image error) Size: 38 KiB |
1
websites/help.studentsforfuture.info/res/docsify-sidebar-collapse.min.js
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
!function(e){("object"!=typeof exports||"undefined"==typeof module)&&"function"==typeof define&&define.amd?define(e):e()}(function(){"use strict";function e(e,n){var t,a=(n=void 0===n?{}:n).insertAt;e&&"undefined"!=typeof document&&(t=document.head||document.getElementsByTagName("head")[0],(n=document.createElement("style")).type="text/css","top"===a&&t.firstChild?t.insertBefore(n,t.firstChild):t.appendChild(n),n.styleSheet?n.styleSheet.cssText=e:n.appendChild(document.createTextNode(e)))}var t;function a(e){e&&null!=t&&(e=e.getBoundingClientRect().top,document.querySelector(".sidebar").scrollBy(0,e-t))}function n(){requestAnimationFrame(function(){var e=document.querySelector(".app-sub-sidebar > .active");if(e)for(e.parentNode.parentNode.querySelectorAll(".app-sub-sidebar").forEach(function(e){return e.classList.remove("open")});e.parentNode.classList.contains("app-sub-sidebar")&&!e.parentNode.classList.contains("open");)e.parentNode.classList.add("open"),e=e.parentNode})}function o(e){t=e.target.getBoundingClientRect().top;var n=d(e.target,"LI",2);n&&(n.classList.contains("open")?(n.classList.remove("open"),setTimeout(function(){n.classList.add("collapse")},0)):(function(e){if(e)for(e.classList.remove("open","active");e&&"sidebar-nav"!==e.className&&e.parentNode;)"LI"!==e.parentNode.tagName&&"app-sub-sidebar"!==e.parentNode.className||e.parentNode.classList.remove("open"),e=e.parentNode}(s()),i(n),setTimeout(function(){n.classList.remove("collapse")},0)),a(n))}function s(){var e=document.querySelector(".sidebar-nav .active");return e||(e=d(document.querySelector('.sidebar-nav a[href="'.concat(decodeURIComponent(location.hash).replace(/ /gi,"%20"),'"]')),"LI",2))&&e.classList.add("active"),e}function i(e){if(e)for(e.classList.add("open","active");e&&"sidebar-nav"!==e.className&&e.parentNode;)"LI"!==e.parentNode.tagName&&"app-sub-sidebar"!==e.parentNode.className||e.parentNode.classList.add("open"),e=e.parentNode}function d(e,n,t){if(e&&e.tagName===n)return e;for(var a=0;e;){if(t<++a)return;if(e.parentNode.tagName===n)return e.parentNode;e=e.parentNode}}e(".sidebar-nav > ul > li ul {\n display: none;\n}\n\n.app-sub-sidebar {\n display: none;\n}\n\n.app-sub-sidebar.open {\n display: block;\n}\n\n.sidebar-nav .open > ul:not(.app-sub-sidebar),\n.sidebar-nav .active:not(.collapse) > ul {\n display: block;\n}\n\n/* 抖动 */\n.sidebar-nav li.open:not(.collapse) > ul {\n display: block;\n}\n\n.active + ul.app-sub-sidebar {\n display: block;\n}\n"),document.addEventListener("scroll",n);e("@media screen and (max-width: 768px) {\n /* 移动端适配 */\n .markdown-section {\n max-width: none;\n padding: 16px;\n }\n /* 改变原来按钮热区大小 */\n .sidebar-toggle {\n padding: 0 0 10px 10px;\n }\n /* my pin */\n .sidebar-pin {\n appearance: none;\n outline: none;\n position: fixed;\n bottom: 0;\n border: none;\n width: 40px;\n height: 40px;\n background: transparent;\n }\n}\n");var r,c="DOCSIFY_SIDEBAR_PIN_FLAG";function l(){var e="true"===(e=localStorage.getItem(c));localStorage.setItem(c,!e),e?(document.querySelector(".sidebar").style.transform="translateX(0)",document.querySelector(".content").style.transform="translateX(0)"):(document.querySelector(".sidebar").style.transform="translateX(300px)",document.querySelector(".content").style.transform="translateX(300px)")}768<document.documentElement.clientWidth||(localStorage.setItem(c,!1),(r=document.createElement("button")).classList.add("sidebar-pin"),r.onclick=l,document.body.append(r),window.addEventListener("load",function(){var n=document.querySelector(".content");document.body.onclick=n.onclick=function(e){e.target!==document.body&&e.currentTarget!==n||"true"===localStorage.getItem(c)&&l()}})),function(){if(window.$docsify){for(var e=arguments.length,n=new Array(e),t=0;t<e;t++)n[t]=arguments[t];$docsify.plugins=n.concat($docsify.plugins||[])}else console.error("这是一个docsify插件,请先引用docsify库!")}(function(e,n){e.doneEach(function(e,n){var t=s();i(t),document.querySelectorAll(".sidebar-nav li").forEach(function(e){e.querySelector("ul:not(.app-sub-sidebar)")?e.classList.add("folder"):e.classList.add("file")}),function n(e,t){e&&e.childNodes&&e.childNodes.forEach(function(e){e.classList&&e.classList.contains("folder")&&(e.classList.add("level-".concat(t)),window.$docsify&&window.$docsify.sidebarDisplayLevel&&"number"==typeof window.$docsify.sidebarDisplayLevel&&t<=window.$docsify.sidebarDisplayLevel&&e.classList.add("open"),e&&1<e.childNodes.length&&n(e.childNodes[1],t+1))})}(document.querySelector(".sidebar-nav > ul"),1),a(t),n(e)}),e.ready(function(){document.querySelector(".sidebar-nav").addEventListener("click",o)})})});
|
||||
9
websites/help.studentsforfuture.info/res/docsify-themeable.min.js
vendored
Normal file
1
websites/help.studentsforfuture.info/res/docsify.min.js
vendored
Normal file
1
websites/help.studentsforfuture.info/res/search.min.js
vendored
Normal file
142
websites/help.studentsforfuture.info/streams/einfach.md
Normal file
|
|
@ -0,0 +1,142 @@
|
|||
# Stream: Zoom zu YouTube
|
||||
|
||||
Die meisten einzelnen Zoom-Veranstaltungen lassen sich ohne Umwege direkt zur YouTube streamen
|
||||
und die meisten Schritte dazu könnt ihr bereits im Vorfeld machen.
|
||||
|
||||
Ein erweitertes Setup wie beispielsweise [hier mit dem Programm OBS Studio](streams/obs.md) braucht ihr
|
||||
erst, wenn ihr
|
||||
- Links, Bauchbinden, Logos etc. einblenden möchtet,
|
||||
- längere Videos einspielen möchtet (die über die "Bildschirm Teilen" Funktion von Zoom zu sehr ruckeln), oder
|
||||
- den Stream zwischendurch pausieren möchtet (z.B. mit einem Standbild), während im Zoom Meeting weiter geredet werden kann
|
||||
|
||||
?> Mehr Infos zu Zoom gibt es auf der [Wiki-Seite zu Zoom](tools/zoom.md). Die Oberfläche von Zoom schaut je nach Account und aktivierten Funktionen anders aus, deswegen sind manche Screenshots nicht immer gleich.
|
||||
|
||||
## Streams aktivieren
|
||||
Sowohl in Zoom, als auch bei YouTube, muss Streaming aktiviert sein, bevor ihr es nutzen könnt.
|
||||
Diese Schritte müsst ihr für jeden YouTube Kanal beziehungsweise Zoom Account **nur einmal
|
||||
durchführen**. Wichtig ist aber, dass ihr das früh genug macht, denn bei YouTube müssen
|
||||
Streams mindestens **24 Stunden vorher** aktiviert werden.
|
||||
|
||||
#### YouTube
|
||||
Livestreaming lässt sich von [YouTube Studio](https://studio.youtube.com) aus aktivieren.
|
||||
Klicke dazu auf `Erstellen -> Livestream Starten`:
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-1.png">
|
||||
|
||||
Wenn Livestreaming noch nicht aktiviert wurde, erscheint eine Meldung:
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-2.png">
|
||||
|
||||
Mit Klick auf `Aktivieren` leitet YouTube dann durch die notwendigen Schritte. Insbesondere
|
||||
muss eine Telefonnummer mit dem Kanal verknüpft werden. Nach 24 Stunden ist Livestreaming
|
||||
dann verfügbar.
|
||||
|
||||
Mehr Informationen gibt es auch noch auf der [Support Seite von YouTube](https://support.google.com/youtube/answer/2474026).
|
||||
|
||||
#### Zoom
|
||||
?> Voraussetzung, um mit Zoom streamen zu können, ist ein Pro-, Business-, Bildungs-
|
||||
oder Enterprise-Account. Den Lizenztyp findest du in den Profileinstellungen. Mehr Informationen zu Streams gibt es auf der [Webseite von Zoom](https://support.zoom.us/hc/de/articles/115001777826-Live-Streaming-Meetings-or-Webinars-Using-a-Custom-Service).
|
||||
|
||||
Livestreaming muss in den Einstellungen von Zoom für deinen Account aktiviert werden.
|
||||
Ziemlich weit unten findet sich dort ein Punkt zu Livestreams:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-2.base.png">
|
||||
|
||||
Es reicht, `Benutzerdefinierter Live Streaming Service` auswählen, auch wenn ihr direkt zu
|
||||
YouTube streamen wollt (Facebook vermutlich auch, noch nicht getestet).
|
||||
Die Option `YouTube` verwendet einen Google-Account, und ist deswegen weniger flexibel.
|
||||
|
||||
## Streams einrichten
|
||||
|
||||
### 1. Stream auf YouTube erstellen
|
||||
Neu Streams lassen sich von [YouTube Studio](https://studio.youtube.com) aus einrichten:
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-1.png">
|
||||
|
||||
Es öffnet sich das YouTube Live Studio unter dem Reiter `Verwalten`.
|
||||
Von dort aus lässt sich mit Klick auf `Stream planen` ein neuer Stream erstellen.
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-5.png">
|
||||
|
||||
Eventuell öffnet sich ein Dialog, ob die Einstellungen von einem der letzten Streams
|
||||
übernommen werden sollen. Im Zweifelsfall empfiehlt es sich, die Einstellungen zu übernehmen
|
||||
(es wird dann auch der Streaming Key von diesem Stream übernommen).
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-6.png">
|
||||
|
||||
Im darauffolgenden Dialog könnt ihr die wichtigsten Daten zum Stream anpassen.
|
||||
|
||||
- **Öffentlichkeit**: Wählt am besten zuerst `Nicht gelistet`, sobald ihr den Stream fertig
|
||||
eingerichtet habt, könnt ihr ihn wieder auf `Öffentlich` stellen.
|
||||
- **Datum**: Das angegebene Datum ist für YouTube nicht relevant, es erscheint lediglich auf der
|
||||
Streaming Seite als Countdown. Theoretisch kann jeder Stream beliebig früher oder später
|
||||
gestartet werden.
|
||||
- **Zielgruppe**: Außer in Sonderfällen solltet ihr immer `Nein, es ist nicht speziell für
|
||||
Kinder` auswählen, weil YouTube sonst Einschränkungen auf den Stream auferlegt (z.B. beim
|
||||
Live Chat).
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-7.png">
|
||||
|
||||
Mit Klick auf `Stream erstellen` landet ihr in den detailierten Stream-Einstellungen.
|
||||
Bei den meisten sollte die Standardeinstellung passen, folgendes wollt ihr aber vielleicht
|
||||
anspassen:
|
||||
- Die **Stream-Latenz** könnt ihr auf `niedrig` stellen
|
||||
- Wenn ihr den Stream von **Zoom aus starten und beenden** möchtet, aktiviert die
|
||||
Schalter bei `Automatisch starten` und `Automatisch beenden`.
|
||||
|
||||
Abschließend müsst ihr noch Streamschlüssel / Streaming Key kopieren für Zoom.
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-8.png">
|
||||
|
||||
### 2. Stream auf Zoom einrichten
|
||||
Es empfiehlt sich Streaming schon einzurichten, bevor das Meeting gestartet wurde. Es ist aber
|
||||
auch noch möglich während des Meetings den Stream einzurichten.
|
||||
|
||||
Für die Einrichtung vor dem Meeting finden sich die Einstellungen bei den Meeting-Details
|
||||
(nicht Meeting-Einstellungen):
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-3.base.png">
|
||||
|
||||
Dort sollte es unten einen Abschnitt geben, um Livestreaming einzurichten. Der Abschnitt kann je nach Account anders aussehen:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-4.base.png">
|
||||
|
||||
Beim Klick auf `Konfigurieren`/`Configure` oder Ähnlichem öffnet sich ein Dialog mit drei
|
||||
Textfeldern:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-5.base.png">
|
||||
|
||||
Hier kommen die Streaming-Daten rein:
|
||||
- **Stream URL:** Bei YouTube ist das immer `rtmp://a.rtmp.youtube.com/live2`
|
||||
- **Stream Key:** Hier kommt der Streaming Key aus YouTube (siehe oben) rein
|
||||
- **Live Stream Seite URL:** Hier kommt die Seite rein, wo der Stream zu sehen ist: `https://youtube.com`
|
||||
|
||||
## Starten
|
||||
|
||||
Im Zoom Meeting kann der Host den Livestream unter
|
||||
`Mehr -> Live auf benutzerdefiniertem Live Streaming Service` starten.
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-6.base.png">
|
||||
|
||||
Es öffnet sich im Browser eine Ladeansicht:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-7.base.png">
|
||||
|
||||
Falls `Automatisch starten` in YouTube aktiviert ist (siehe oben), **seid ihr danach live!**
|
||||
|
||||
Ansonsten könnt ihr im letzten Schritt jetzt auch noch den Stream in YouTube starten:
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-9.png">
|
||||
|
||||
## Beenden
|
||||
|
||||
Falls `Automatisch beenden` in YouTube aktiviert ist, solltet ihr zuerst den Stream dort
|
||||
beenden:
|
||||
|
||||
<img class="screenshot" src="img/streams/youtube-stream-10.png"><br>
|
||||
<img class="screenshot" src="img/streams/youtube-stream-11.png">
|
||||
|
||||
Danach – oder falls `Automatisch beenden` aktiviert ist direkt – könnt ihr
|
||||
in Zoom den Stream beenden:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-8.base.png">
|
||||
4
websites/help.studentsforfuture.info/streams/obs.md
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
# Streams mit OBS
|
||||
|
||||
[OBS Studio](https://obsproject.com/) ist eine kostenlose Open Source Software,
|
||||
mit der Streams erstellt und gesteuert werden können.
|
||||
|
|
@ -0,0 +1,27 @@
|
|||
# Ergänzungen / Optimierungen
|
||||
|
||||
## NGINX RTMP
|
||||
|
||||
### Recordings
|
||||
|
||||
### Restreaming an mehrere Ziele
|
||||
|
||||
## Mehrere Audiokanäle
|
||||
Um z.B. gedolmetschte Übersetzungen anzubieten, braucht ihr mehrere Audiokanäle.
|
||||
OBS hat zwar die Möglichkeit integriert, bis zu 6 verschiedene Kanäle zu verwenden,
|
||||
allerdings kann nur einer davon gestreamt werden (weil die meisten RTMP Implementierungen
|
||||
das nicht unterstützen).
|
||||
|
||||
## Latenz
|
||||
Typischerweise liegt die Gesamtlatenz im Bereich von 10s (Zoom -> YouTube) bis 15s (mit OBS).
|
||||
Der Wert schwankt in der Praxis allerdings stark und kann sich zwischen Endgeräten
|
||||
unterscheiden.
|
||||
Eine kürzere Latenz bedeutet meistens geringere Stabilität. Deshalb haben wir bei YouTube
|
||||
bisher nur die zweit-niedrigste Stufe (`gering`) gewählt.
|
||||
|
||||
An manchen Punkten lässt sich die Latenz aber noch verbessern:
|
||||
|
||||
- **Encoding:** In OBS kann das Encoding auf geringe Latenz optimiert werden. Das kann die Latenz von OBS zu YouTube um bis ca. 2s reduzieren (abhängig von der Keyframe Rate kann es mehr oder weniger sein, der Wert bezieht sich auf 2s Keyframe Rate).
|
||||
Dazu könnt ihr in OBS unter `Datei->Einstellungen` und dann `Ausgabe->Streaming` beim Feld `x264-Optionen` eingeben: `-tune zerolatency` (Das Feld wird nur angezeigt, wenn der Encoder auf Software/x264 gestellt ist).
|
||||
- **Input Buffer:** Aktuelle Versionen (v26) von OBS können beim `Media Source` Input das Buffering einstellen. Der Standard (auch bei älteren Versionen) ist 2MB. Bei einer guten Netzwerkverbindung kann das auf 1MB reduziert werden. 0MB ist zwar auch möglich, aber sehr instabil.
|
||||
|
||||
10
websites/help.studentsforfuture.info/streams/pcs-doc.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
# Technische Dokumentation digitale PCS
|
||||
|
||||
Bei der ersten PCS im November 2019 wurde bereits eine Veranstaltung
|
||||
([der Lesch Vortrag](https://www.youtube.com/watch?v=dfEdT9vlebQ))
|
||||
gestreamt, allerdings ging das noch über ein lokales OBS direkt zu YouTube.
|
||||
Erst ab der zweiten PCS gab es einen bundesweiten, durchgehenden Livestream,
|
||||
in den viele einzelne Veranstaltungen integriert wurden.
|
||||
|
||||
Der Bereich hier soll als Dokumentation dienen, wie das Setup im wesentlichen
|
||||
aufgebaut war (und ist).
|
||||
9
websites/help.studentsforfuture.info/streams/pcs2.md
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
# Technik PCS 2.0
|
||||
|
||||
Zur ersten digital PCS war das hier der erste Entwurf, der so ähnlich auch umgesetzt wurde:
|
||||
|
||||
<img src="/img/streams/schema-pcs2.png" alt="Schema der Technik bei der PCS2.0" />
|
||||
|
||||
|
||||
...
|
||||
|
||||
83
websites/help.studentsforfuture.info/streams/pcs3.md
Normal file
|
|
@ -0,0 +1,83 @@
|
|||
# Technik PCS 3.0
|
||||
|
||||
**Legende:**
|
||||
|
||||
---
|
||||
|
||||
<img src="/img/streams/pcs3-legend.svg" />
|
||||
|
||||
---
|
||||
|
||||
<img src="/img/streams/pcs3-graph.svg" />
|
||||
|
||||
**Bekannte Latenzen:**
|
||||
|
||||
| von | bis | Latenz |
|
||||
| -------- | -------- | -------- |
|
||||
| `Übersetzer*in` | `/audio` | ca. 1s |
|
||||
| `/audio` | `OBS` | ca. 4-5s |
|
||||
|
||||
|
||||
|
||||
|
||||
[1] Service: `rec-<CHANNEL>.service`
|
||||
```
|
||||
.venv/bin/python3 -m c3lingo_mumble.recv_stdout mumble.octycs.eu <CHANNEL> | \
|
||||
ffmpeg -re -fflags nobuffer -probesize 32 -f s16le -ac 1 -ar 48000 -i pipe:0 \
|
||||
-filter_complex pan=7.1|BL=c0[a] -map [a] -c:a aac -ac 8 -ar 44100 \
|
||||
-f flv rtmp://localhost:1935/audio/<CHANNEL>
|
||||
```
|
||||
|
||||
[2] Datei: `/opt/forwarder.sh`
|
||||
```
|
||||
ffmpeg -fflags nobuffer \
|
||||
-i rtmp://localhost:1935/input/$1 -c:v copy \
|
||||
-filter_complex "[a:0]pan=7.1|FL=c0|FR=c0" -c:a aac -ac 8 -ar 44100 \
|
||||
-f flv rtmp://localhost:1935/output/$1
|
||||
```
|
||||
|
||||
[3] (Bisher nur zwei Sprachen) Datei: `/opt/splitter.sh`
|
||||
```
|
||||
ffmpeg -re -fflags nobuffer \
|
||||
-i rtmp://localhost:1935/split_in/live \
|
||||
-filter_complex \
|
||||
"[0:a]pan=stereo|c0=c0|c1=c1,aresample=async=1000[a0];
|
||||
[0:a]pan=stereo|c0=0.02*c0+0.98*c4|c1=0.02*c1+0.98*c4,aresample=async=1000[a1]" \
|
||||
-map 0:v -copyts -start_at_zero -vcodec copy \
|
||||
-map [a0] -c:a aac -ac 2 \
|
||||
-f flv rtmp://a.rtmp.youtube.com/live2/<Stream-Key-DE> \
|
||||
-map 0:v -copyts -start_at_zero -vcodec copy \
|
||||
-map [a1] -c:a aac -ac 2 \
|
||||
-f flv rtmp://a.rtmp.youtube.com/live2/<Stream-Key-EN>
|
||||
```
|
||||
|
||||
[4] Die Streams von `/input` und `/output` sind funktional gleich, nur dass das Video bei `/output` 8 Kanäle hat und deswegen in OBS alle Kanäle angezeigt werden. Das ist nur relevant, falls die Kanäle in OBS anders gemixt werden mit dem rematrix Plugin. ~~Im Zweifel `/input` nehmen.~~
|
||||
Es scheint OBS hat Probleme mit Mono input im 7.1 Modus, deswegen besser `/output` nehmen. (Sollte das nicht möglich sein: unter `Advanced Audio Properties` das Häkchen bei `Downmix to Mono` aktivieren.)
|
||||
|
||||
### Z.B. dann so konfiguriert in Nginx RTMP
|
||||
```nginx
|
||||
application input {
|
||||
live on;
|
||||
exec /opt/forwarder.sh $name;
|
||||
exec_kill_signal term;
|
||||
|
||||
record all;
|
||||
record_path /opt/rec;
|
||||
record_suffix -%Y-%m-%dT%T.flv;
|
||||
}
|
||||
```
|
||||
|
||||
und dann in `/opt/forwarder.sh`:
|
||||
```bash
|
||||
#!/bin/bash
|
||||
on_die() {
|
||||
pkill -KILL -P $$
|
||||
}
|
||||
trap 'on_die' TERM
|
||||
|
||||
ffmpeg -fflags nobuffer \
|
||||
-i rtmp://localhost:1935/input/$1 -c:v copy \
|
||||
-filter_complex "[a:0]pan=7.1|FL=c0|FR=c0" -c:a aac -ac 8 -ar 44100 \
|
||||
-f flv rtmp://localhost:1935/output/$1 &
|
||||
wait
|
||||
```
|
||||
9
websites/help.studentsforfuture.info/streams/streams.md
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
# Streams
|
||||
|
||||
Mit Streams könnt ihr eure Events einer größeren Zuschauerschaft eröffnen.
|
||||
Dieser Wiki-Bereich soll euch dabei unterstützen einfache bis umfangreiche Streams
|
||||
einzurichten. Für die digitale PCS dient er auch als technische Dokumentation.
|
||||
|
||||
Wenn ihr Zoom verwendet, ist der einfachste Start von dort aus direkt zu streamen,
|
||||
zum Beispiel zu YouTube. Das beschreibt der Leitfaden
|
||||
[Einfache Streams: Zoom zu YouTube](streams/einfach.md).
|
||||
|
|
@ -0,0 +1,66 @@
|
|||
# Stream: Zoom an PCS-Server (RTMP)
|
||||
|
||||
Die meisten einzelnen Zoom-Veranstaltungen lassen sich ohne Umwege direkt zur YouTube streamen
|
||||
und die meisten Schritte dazu könnt ihr bereits im Vorfeld machen.
|
||||
|
||||
Ein erweitertes Setup wie beispielsweise [hier mit dem Programm OBS Studio](streams/obs.md) braucht ihr
|
||||
erst, wenn ihr
|
||||
- Links, Bauchbinden, Logos etc. einblenden möchtet,
|
||||
- längere Videos einspielen möchtet (die über die "Bildschirm Teilen" Funktion von Zoom zu sehr ruckeln), oder
|
||||
- den Stream zwischendurch pausieren möchtet (z.B. mit einem Standbild), während im Zoom Meeting weiter geredet werden kann
|
||||
|
||||
?> Mehr Infos zu Zoom gibt es auf der [Wiki-Seite zu Zoom](tools/zoom.md). Die Oberfläche von Zoom schaut je nach Account und aktivierten Funktionen anders aus, deswegen sind manche Screenshots nicht immer gleich.
|
||||
|
||||
#### Zoom
|
||||
?> Voraussetzung, um mit Zoom streamen zu können, ist ein Pro-, Business-, Bildungs-
|
||||
oder Enterprise-Account. Den Lizenztyp findest du in den Profileinstellungen. Mehr Informationen zu Streams gibt es auf der [Webseite von Zoom](https://support.zoom.us/hc/de/articles/115001777826-Live-Streaming-Meetings-or-Webinars-Using-a-Custom-Service).
|
||||
|
||||
Livestreaming muss in den Einstellungen von Zoom für deinen Account aktiviert werden.
|
||||
Ziemlich weit unten findet sich dort ein Punkt zu Livestreams:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-2.base.png">
|
||||
|
||||
Es reicht, `Benutzerdefinierter Live Streaming Service` auswählen, auch wenn ihr direkt zu
|
||||
YouTube streamen wollt (Facebook vermutlich auch, noch nicht getestet).
|
||||
Die Option `YouTube` verwendet einen Google-Account, und ist deswegen weniger flexibel.
|
||||
|
||||
### 2. Stream auf Zoom einrichten
|
||||
Es empfiehlt sich Streaming schon einzurichten, bevor das Meeting gestartet wurde.
|
||||
Es ist aber auch noch möglich während des Meetings den Stream einzurichten.
|
||||
|
||||
Für die Einrichtung vor dem Meeting finden sich die Einstellungen bei den Meeting-Details
|
||||
(nicht Meeting-Einstellungen):
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-3.base.png">
|
||||
|
||||
Dort sollte es unten einen Abschnitt geben, um Livestreaming einzurichten. Der Abschnitt kann je nach Account anders aussehen:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-4.base.png">
|
||||
|
||||
Beim Klick auf `Konfigurieren`/`Configure` oder Ähnlichem öffnet sich ein Dialog mit drei
|
||||
Textfeldern:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-rtmp.jpg">
|
||||
|
||||
Hier kommen die Streaming-Daten des PCS Technik-Servers rein:
|
||||
- **Stream URL:** `rtmp://streams.4futu.re:1935/input`
|
||||
- **Stream Key:** `1234`
|
||||
- **Live Stream Seite URL:** `https://publicclimateschool.de`
|
||||
|
||||
## Starten
|
||||
|
||||
Im Zoom Meeting kann der Host den Livestream unter
|
||||
`Mehr -> Live auf benutzerdefiniertem Live Streaming Service` starten.
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-6.base.png">
|
||||
|
||||
Es öffnet sich im Browser eine Ladeansicht:
|
||||
|
||||
<img class="screenshot" src="img/streams/zoom-stream-7.base.png">
|
||||
|
||||
Falls `Automatisch starten` in streamt ihr an unseren Server Video und Ton und könnt Live geschaltet werden.**
|
||||
|
||||
|
||||
## Beenden
|
||||
|
||||
Auf Ende bei Streaming klicken oder Konferenz schließen / neustarten.
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
# Troubleshooting
|
||||
|
||||
...
|
||||
32
websites/help.studentsforfuture.info/tools/attending.md
Normal file
|
|
@ -0,0 +1,32 @@
|
|||
# Attending.io
|
||||
|
||||
[Attending.io](https://attending.io) ist eine Website, mit dem ihr einfach eine Anmeldung
|
||||
für euer Event einrichten könnt. Das ist z.B. hilfreich wenn ihr die Teilnehmer:innenzahl
|
||||
beschränken möchtet oder schon vorher wissen wie viele ungefähr kommen.
|
||||
Attending.io ist kostenlos und erlaubt es auch, E-Mails an die Teilnehmenden zu schicken.
|
||||
|
||||
Zur Anmeldung bei attending.io **benötigt ihr einen Twitter-Account**. Nutzt dafür am besten den Twitter-Account eurer OG, oder legt einen neuen PCS Account für eure OG an. Dabei ist zu beachten, dass für neue Twitter-Accounts mittlerweile eine Handynummer notwendig ist.
|
||||
|
||||
Geht anschließend folgendermaßen vor:
|
||||
|
||||
## Event anlegen
|
||||
|
||||
- Titel, Ort und Zeit eintragen
|
||||
- Kurzbeschreibung eintragen
|
||||
- Public Climate School Logo einfügen
|
||||
- Maximale Anzahl der Teilnehmer*innen einstellen
|
||||
- Willkommensnachricht für Teilnehmer*innen eintragen
|
||||
|
||||
## Teilnehmer*innen benachrichtigen
|
||||
|
||||
Wenn ihr den Teilnehmer*innen beispielsweise Login Daten für euer Zoom Meeting schicken wollt könnt ihr entweder
|
||||
|
||||
- **den Link in die Wilkommensnachricht eintragen**
|
||||
- **allen Menschen, die sich für eure Events angemeldet haben eine eMail zukommen lassen**
|
||||
|
||||
Für die **Mail-Option** geht ihr auf euer **Profil**, wählt von dort das entsprechende Event aus und anschließend **"Attendees"**. Dort könnt ihr **alle Teilnehmenden einsehen**, sowie eine **eMail an sie verschicken**.
|
||||
|
||||
Achtet darauf, nicht unnötig viele Nachrichten zu versenden, damit die wichtigsten Nachrichten nicht im Spam landen. Ihr solltet auf jeden Fall **rechtzeitig alle zur Teilnahme am Event notwendigen Informationen mitsenden**.
|
||||
|
||||
<img src="img/events/attending_io.png" alt="Das Bild zeigt die Startseite von attending.io">
|
||||
|
||||